どうも、SiBです。
今までiPhoneのホーム画面といったらアプリのアイコンが整列するだけで、よく使うアプリなどをジャンル別にまとめるぐらいでした。

しかしそんなiPhoneも「iOS14」から、かなり自由度の高いホーム画面を作ることが可能に。

そこで今回は試行錯誤を繰り返した結果、自分にとって最適なホーム画面に仕上げることができたので記事にしてシェアしたいと思います。
毎日使うものなので使い勝手がよく、自分好みのホーム画面にできるとそれだけで気分が上がるのでおすすめです。
はじめに僕のホーム画面の紹介をしていくので、ぜひ参考にしてみて下さい。

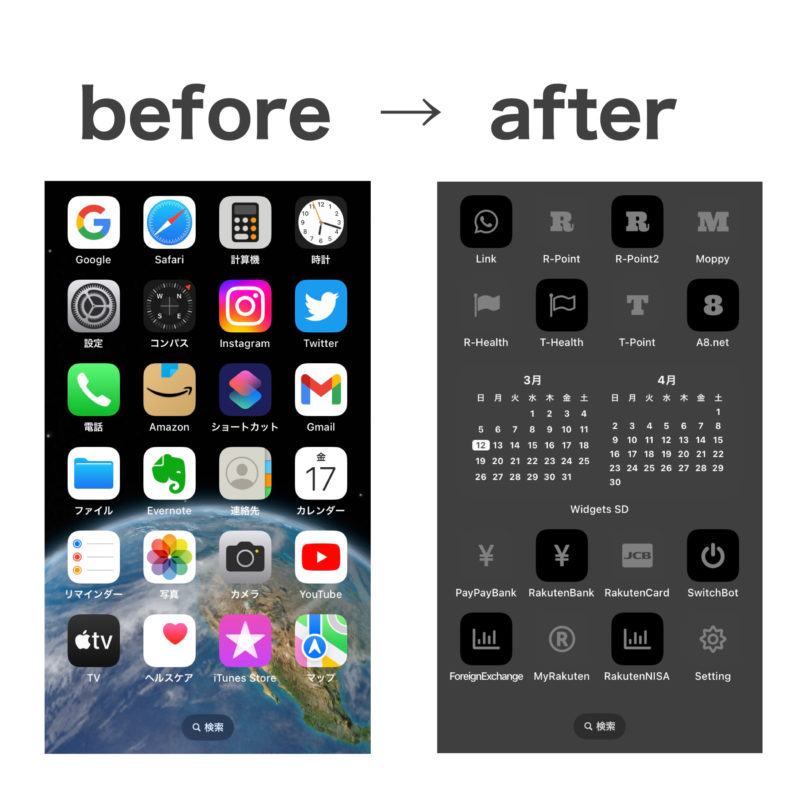
全体的なイメージは「モノトーンカラー」を意識してカスタマイズしてみました。
それでは詳しくホーム画面のアプリやウィジェットなどを紹介していきます。
※この記事にはプロモーションが含まれます。
ホーム画面の紹介

僕は3つのホーム画面を使い分けています。それぞれの用途でホーム画面を分けると、画面を切り替えるだけでやりたいことがすぐできるので1つのホーム画面にアプリやウィジェットを詰込むより意外とスッキリしました。
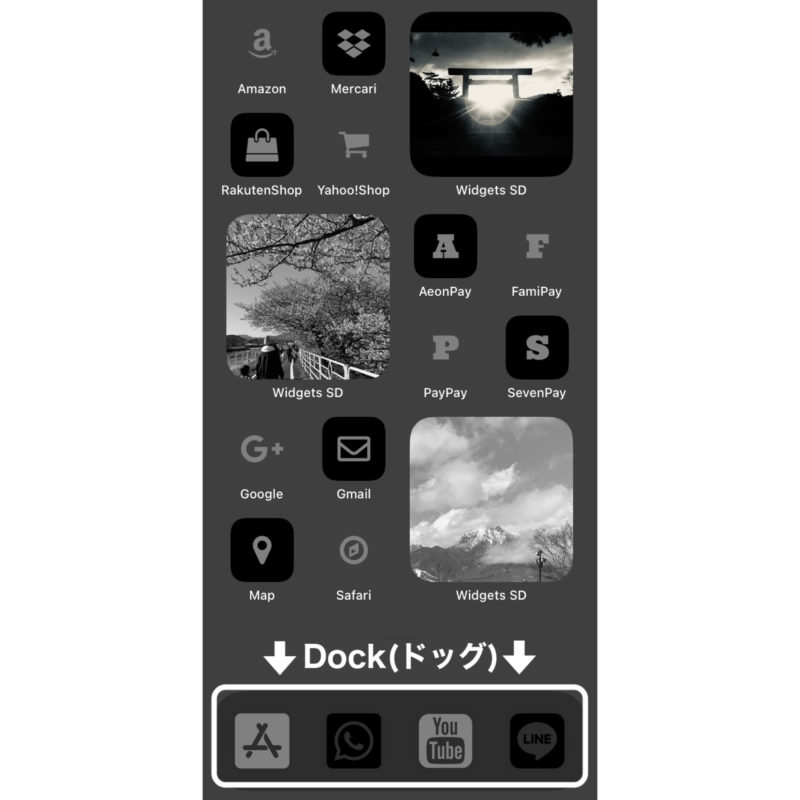
ホーム画面①
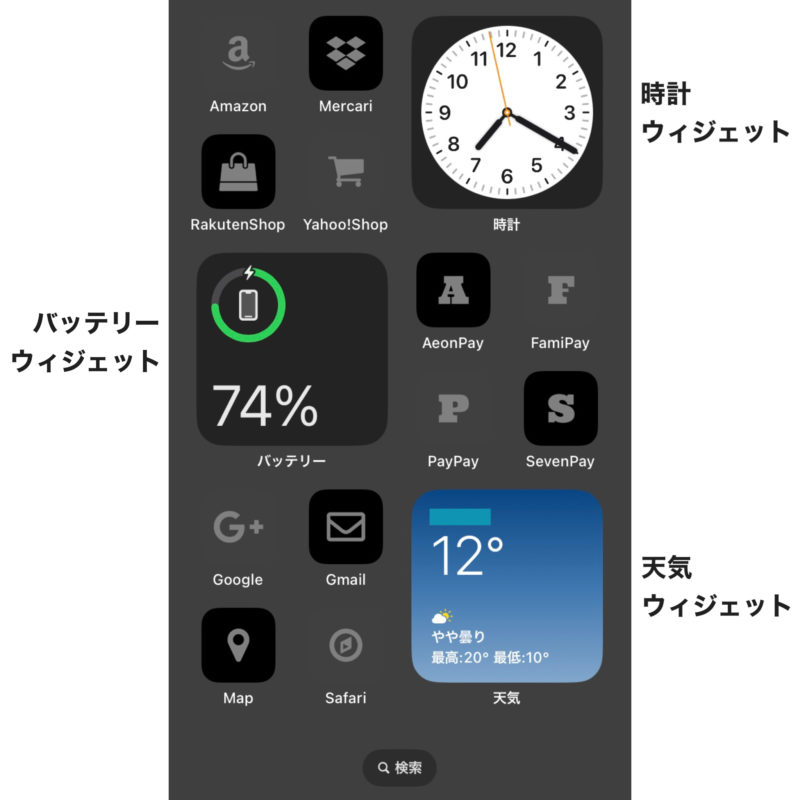
ホーム画面①にはショッピングアプリや決済アプリ、検索用のアプリをまとめてあります。

・ショッピングアプリ
Amazon、メルカリ、楽天ショッピング、Yahoo!ショッピング
・決済アプリ
AEONPay、ファミペイ、PayPay、セブンペイ
・検索用アプリ
Google検索、Gmail、マップ、Safari
・写真ウィジェット(widget SD)
それぞれジャンルの違うアプリを仕切るようにスモールサイズの写真ウィジェットを3つ配置しています。ウィジェットを仕切りのように活用するとジャンルごとアプリを分けられるのですごくおすすめです。
写真ウィジェットには旅行に行った時などの風景写真や家族の写真を表示させていて、その時の気分によって写真を変えています。
更にそれぞれの写真ウィジェットには「スマートスタック機能」を使い「時計」「バッテリー」「天気」のウィジェットを配置して機能性も高めています。

・1つのウィジェットに複数のウィジェットを配置できる
・ウィジェットを上下にスワイプすると別のウィジェットを表示できる
・隠しギミックみたいで男心をくすぐる
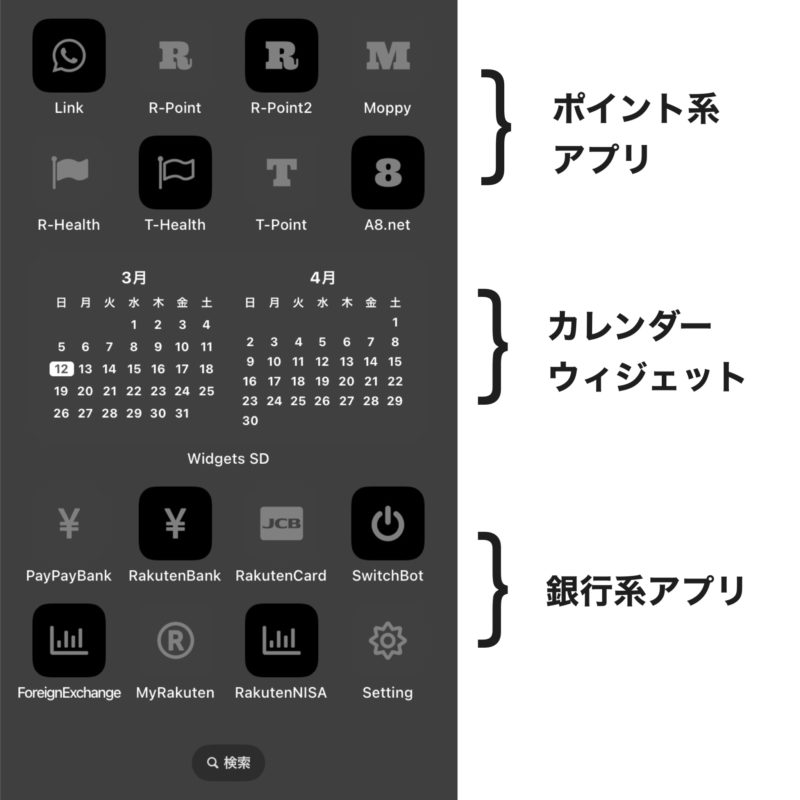
ホーム画面②
ホーム画面②には上段にポイント系のアプリ、下段に銀行などお金に関するアプリを配置しています。
そして中央にはミディアムサイズの「カレンダーウィジェット」を配置して上段と下段を仕切っています。

・ポイント系アプリ
楽天ポイント、Tポイントなど
・カレンダーウィジェット(widget SD)
・銀行系アプリ
ペイペイ銀行、楽天カード、つみたてNISAなど
ホーム画面③
ホーム画面③には上段に趣味のクリエイティブ系アプリやマンガアプリ、下段に情報収集や作業用のアプリを配置しています。
こちらもホーム画面②と同じように中央にミディアムサイズのウィジェットを配置して上段と下段のアプリを仕切っています。

・クリエイティブアプリ
Phonto、WidgetsSD、ショートカットなど
・ストップウォッチウィジェット(Stella)
・情報収集・作業用アプリ
Kindle、SNS、Evernoteなど
中央に「ストップウォッチウィジェット」を配置することでブログを書いたり作業をしている時間の計測、また休憩時間の計測に使用しています。
無料アプリなのでワンタッチで起動はできないのですが、ストレスなくアプリを起動できるのも魅力。
また「ストップウォッチウィジェット」の他に「スタック機能」を使って2つのメモウィジェットを配置してプライベートと仕事のToDoリストとして使用しています。

Dock(ドック)

Appstore、電話、YouTube、LINE
ドックには特に使用頻度の高いアプリを配置しています。
最大で4つのアプリが置けてホーム画面を切り替えても変わらず常にアクセスしやすい位置にあるのでよく使うアプリを配置しておくと使い勝手が向上します。
まとめ
ホーム画面を整えるとたくさんのメリットあるので、是非ホーム画面のカスタマイズに挑戦してみて下さい。
以上がホーム画面の紹介になります。参考になれば幸いです。
iPhoneホーム画面のカスタマイズ方法

ここからはホーム画面のカスタマイズ方法を紹介していきます。
アイコンやウィジェットの作成・設定方法を全て解説しているので、ぜひ最後まで読んでみて下さい。
- STEP 1ホーム画面のイメージを決める
どのようなホーム画面にしたいかを決めてアプリを整理します
- STEP 2背景画像を設定する
イメージに合った背景を設定します
- STEP 3アプリアイコンの作成
「Phonto」アプリを使ってオリジナルアイコンを作成します
「icon SD」アプリを使って既存のアイコンから作成します
- STEP 4アイコンをホーム画面に追加
「ショートカット」アプリを使いアイコンをホーム画面に追加します
- STEP 5ウィジェットの作成
「Widgets SD」アプリを使ってウィジェットを作成します
- STEP 6ウィジェットをホーム画面に追加
ウィジェットをホーム画面に追加します
- STEP 7完成
以上がホーム画面のカスタマイズ手順になります。順に詳しく解説していきます。
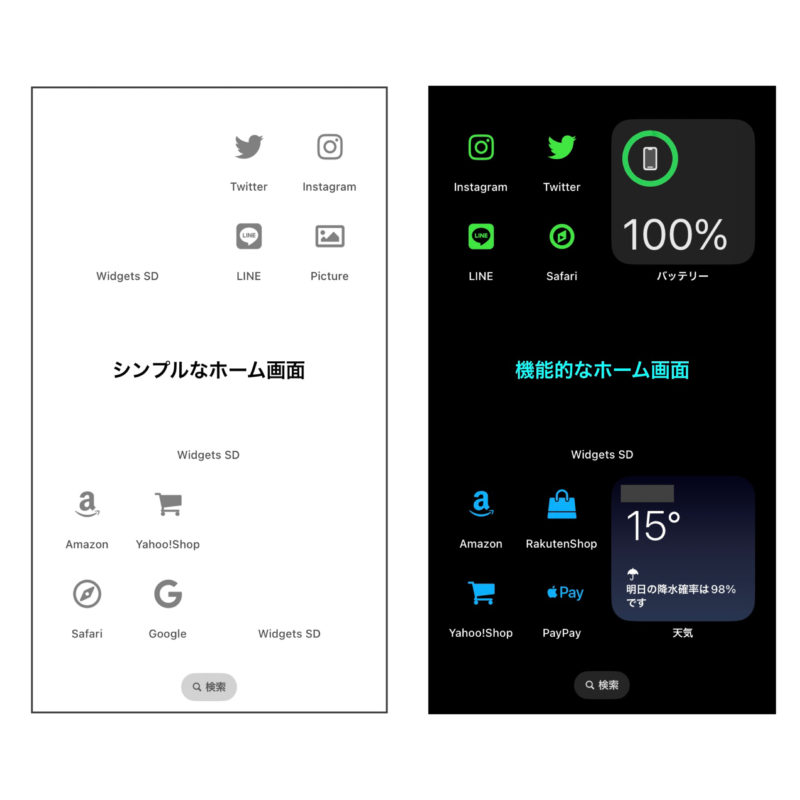
ホーム画面のイメージを決める
はじめにどのようなホーム画面にしたいかを決めます。
シンプルなホーム画面にしたいのか、ウィジェットなどを使用した機能的なホーム画面にしたいのか、最初にテーマやメインカラーなどを決めておくとカスタマイズがスムーズにできると思います。

そして「使用頻度が高いアプリ(ホーム画面に置くアプリ)」と「使用頻度が低いアプリ(ホーム画面に置かないアプリ)」を分けてホーム画面に置かないアプリは「ホーム画面から削除」しておいて下さい。
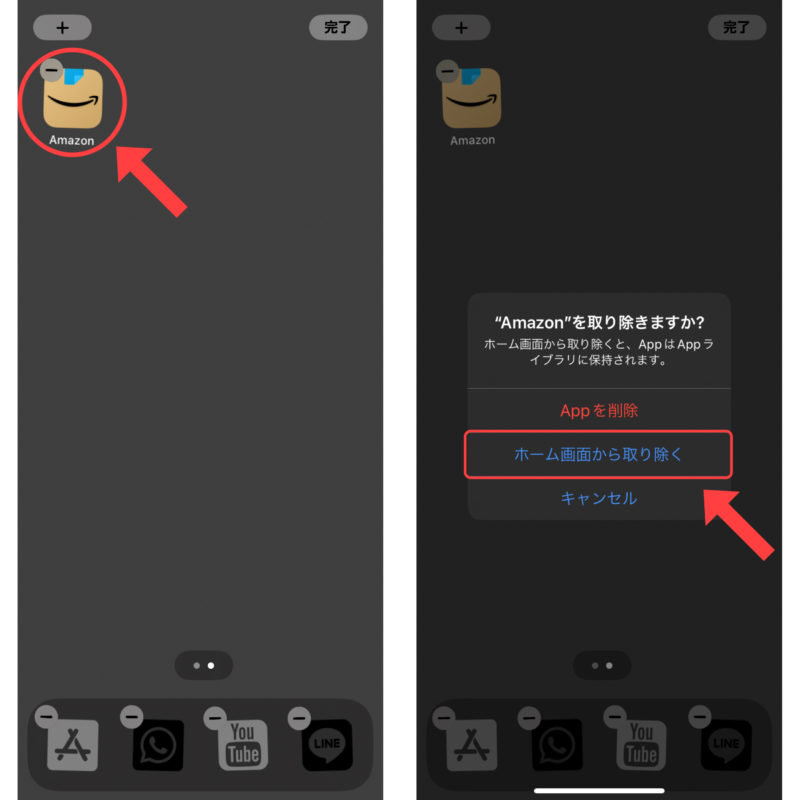
ホーム画面からアプリを削除する方法
ホーム画面を長押ししてアプリアイコンをタップ
「ホーム画面から取り除く」をタップ

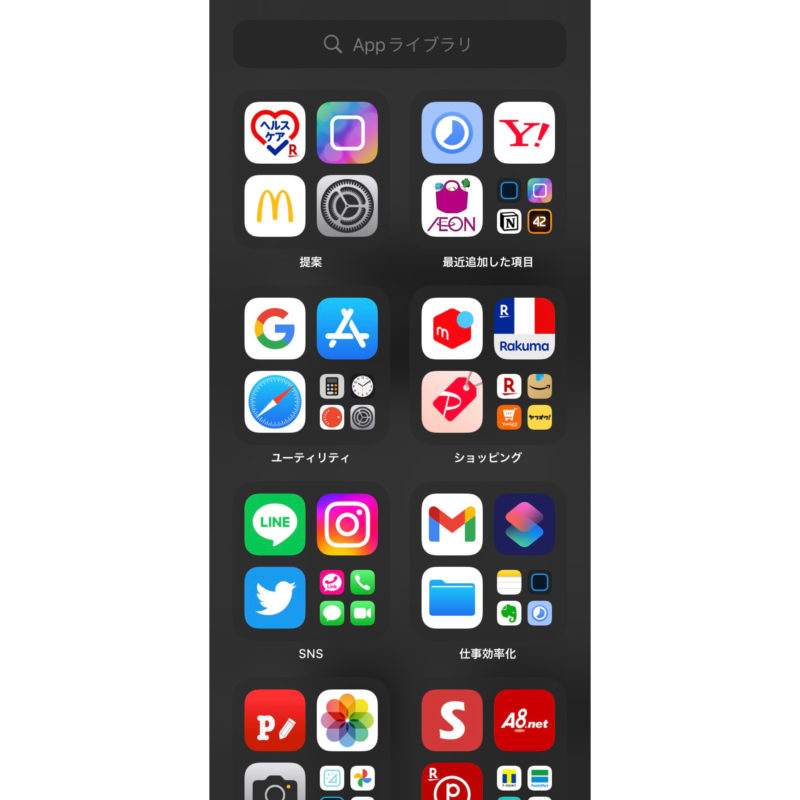
アプリをホーム画面から削除しても「Appライブラリ」(ホーム画面を右にスワイプしていくとアプリ一覧や検索ができる画面)に移動されているので、ここからアプリを検索したりしてアクセスできたりホーム画面に戻したりできます。
↓Appライブラリ

SNSやインターネットなどで「iPhone ホーム画面」と画像検索してみて下さい。自分のイメージに合うものが見つかると思います。
背景画像を設定する
背景画像とアプリアイコンのカラーを揃える事で統一感のあるホーム画面が作れるのでおすすめです。
単色の背景画像の方がカスタマイズしやすいので最初は単色の背景画像を使用するのがおすすめです。
僕は今回「Phonto」というアプリから画像を作成してそれを背景画像に設定しました。
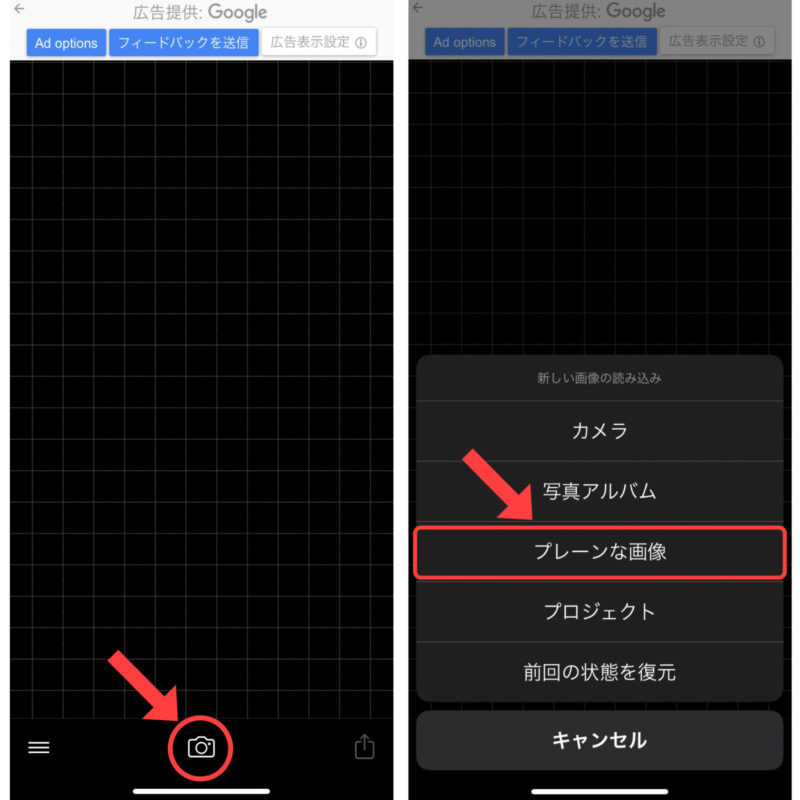
「Phonto」を使った背景画像の作り方
STEP.1
アプリを開きカメラのアイコンをタップ
「プレーンな画像」を選択

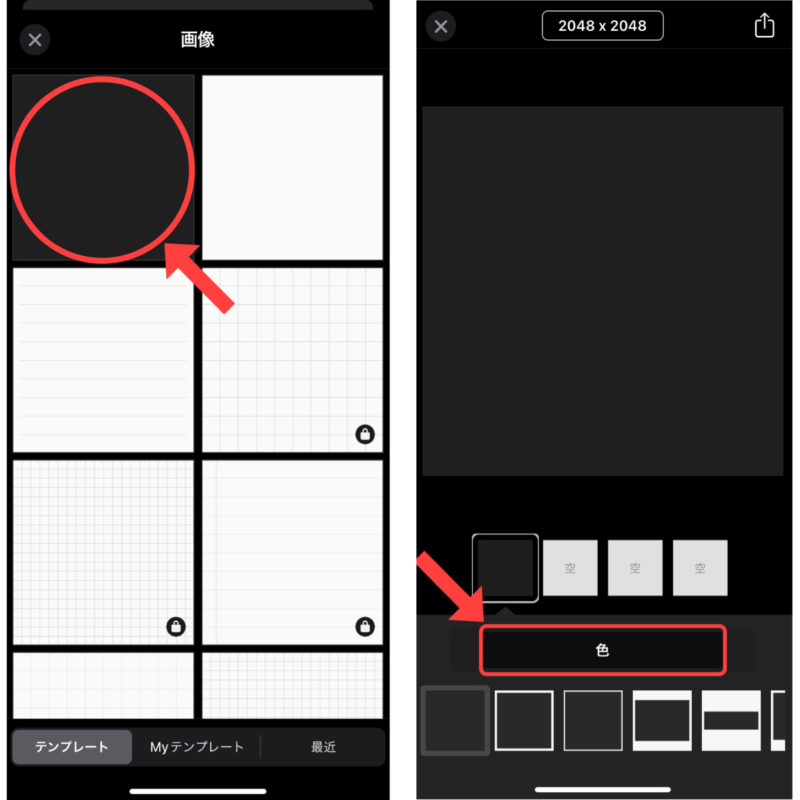
STEP.2
左上の画像を選択して「色」をタップ

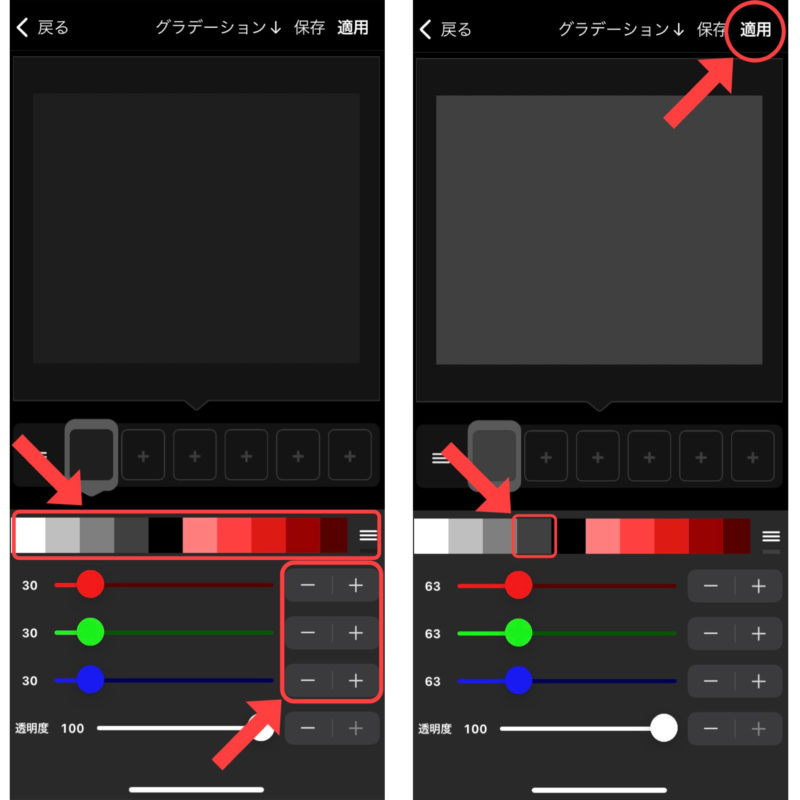
STEP.3
カラーパターンを使うかRGBの数値を変更して好みの背景色を作成
背景色ができたら右上の「適用」をタップ
(例として灰色を選択します。)

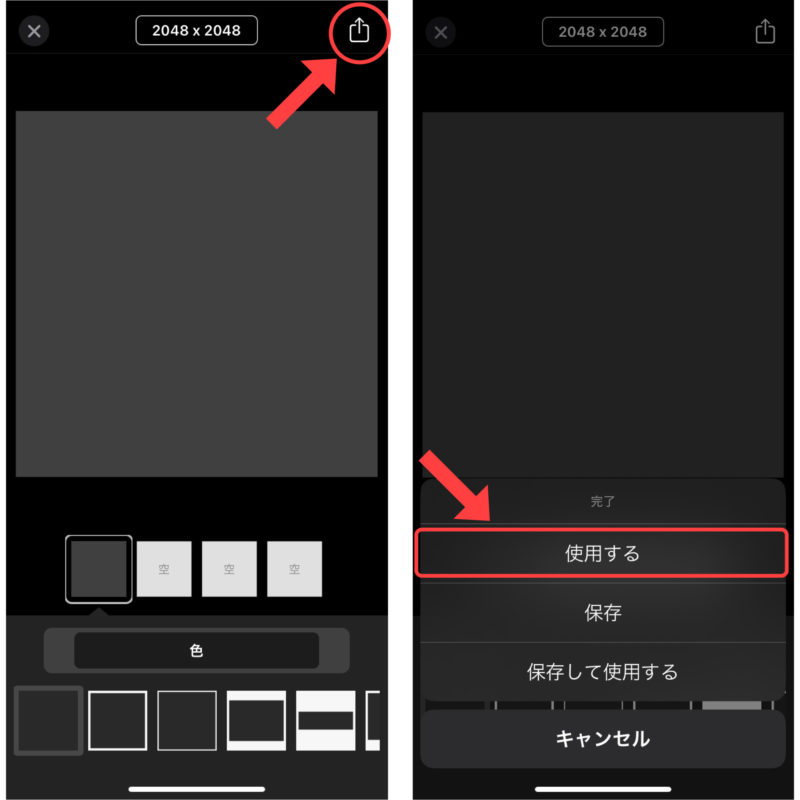
STEP.4
右上のマークをタップ「使用する」を選択

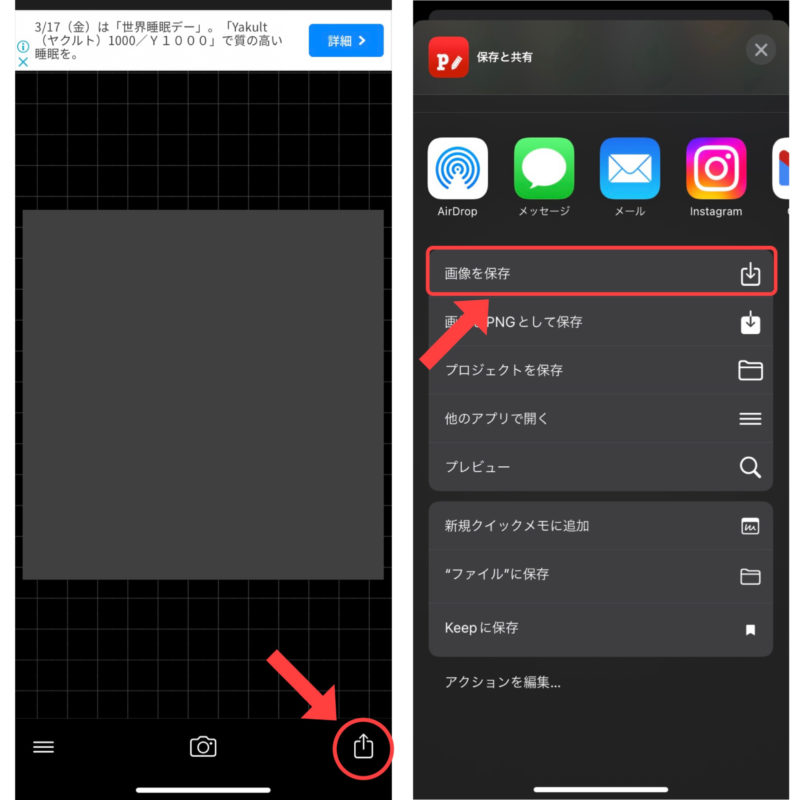
STEP.5
背景用の画像がアップされたら右下のマークをタップ
「画像を保存」を選択

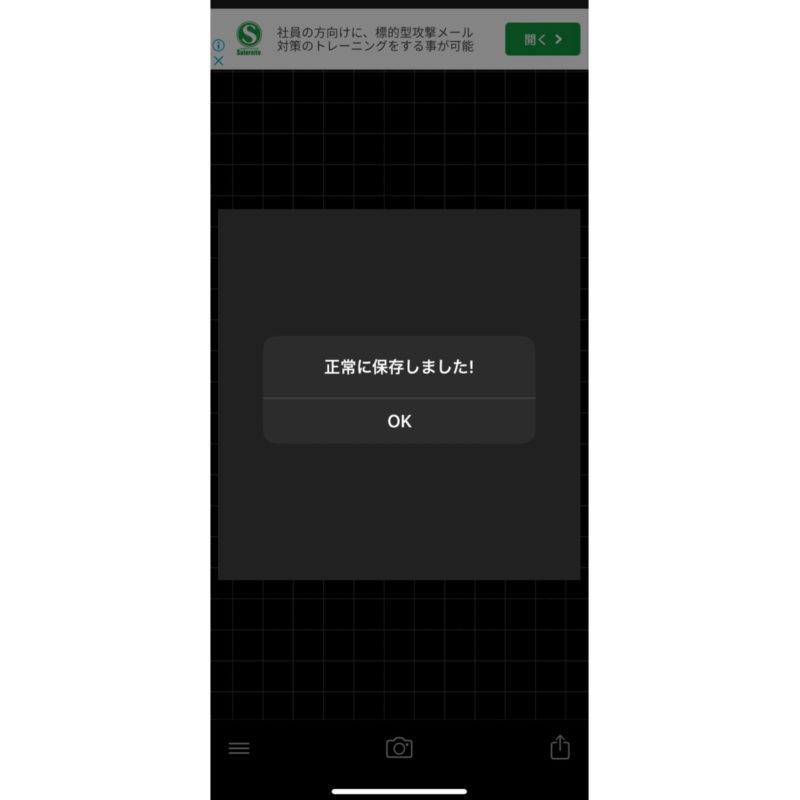
STEP.6
カメラロールに画像が保存されます。

アプリのアイコンを作る時この背景画像を使う場合があるので「画像を保存」の下にある「プロジェクトを保存」をしておけば背景画像がアプリ内に保存されます。
アプリアイコンの作成
アプリアイコンも「Phont」を使用して作っていきますが「Phont」に無いアイコンは別アプリの「Icon SD」も使用しています。
「Phont」を使えばアプリ内に「FontAwesome」というフォントがあるのでそれを使えばほとんどのアイコンが作成可能です。
アイコンの背景を壁紙と同じにしたい場合は、先ほど作った背景画像をそのまま利用します。
アプリを終了してしまっても下部中央のカメラアイコンから「前回の状態を復元」するか「プロジェクトに保存」してあれば「プロジェクト」から呼び出せます。
「Phont」を使ったアイコンの作り方
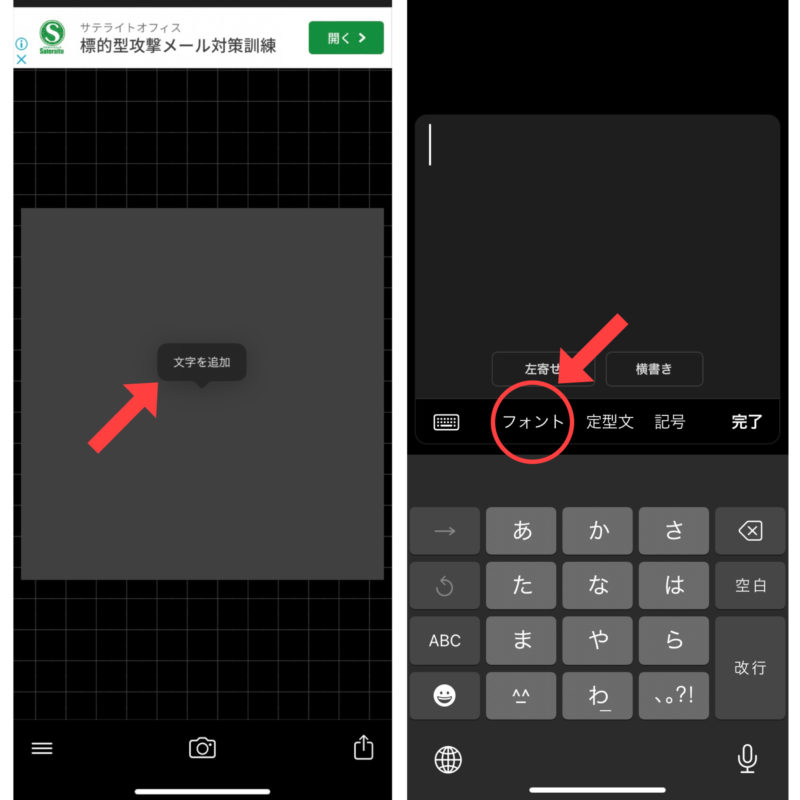
STEP.1
画面をタップして「文字を追加」の吹き出しをタップ
文字入力画面で「フォント」をタップ

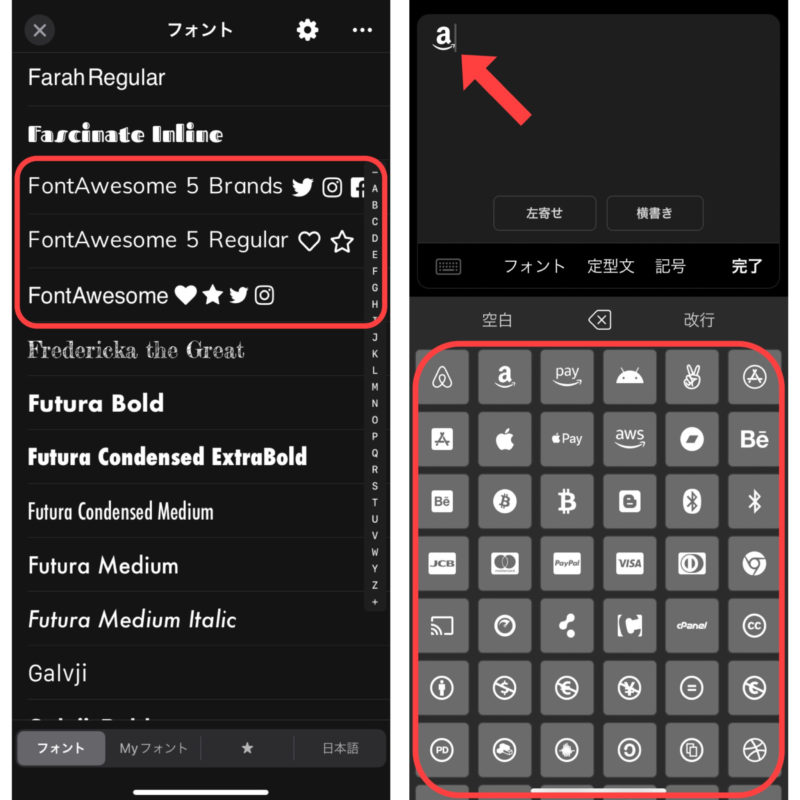
STEP.2
アルファベット順になっているので「F」にある「FontAwesome」を選択
(フォントパターンが3種類あります)
キーボード欄にアイコンが出てくるので作りたいアイコンを選択
(例としてAmazonのアイコンを選択)

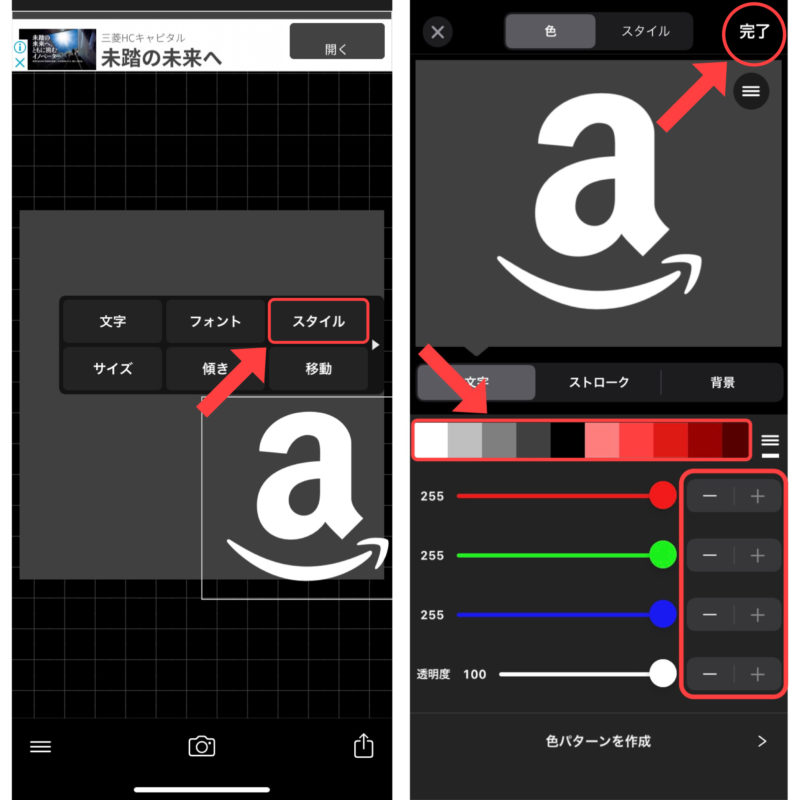
STEP.3
表示された文字をタップして「スタイル」をタップ
背景画像を作成した時と同じようにカラーパターンまたはRGBの数値からアイコンの色を変更
アイコンの色が変更できたら右上の「完了」をタップ

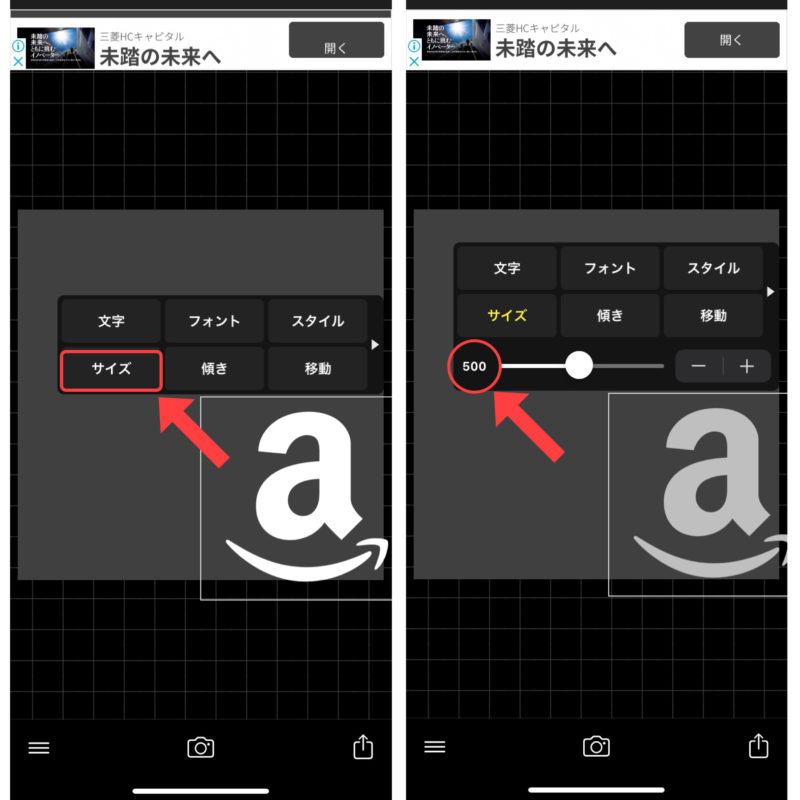
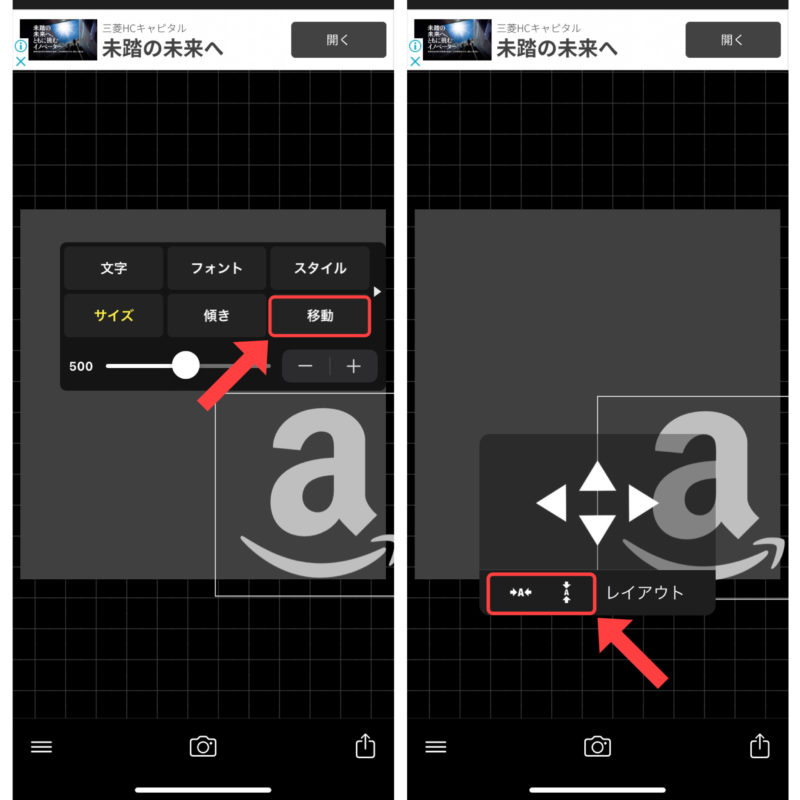
STEP.4
「サイズ」をタップして文字の大きさを決める
(例として「500」で設定)

STEP.5
「移動」をタップして「→A←」と「↓A↑」をタップ
(文字が中央に配置されます)

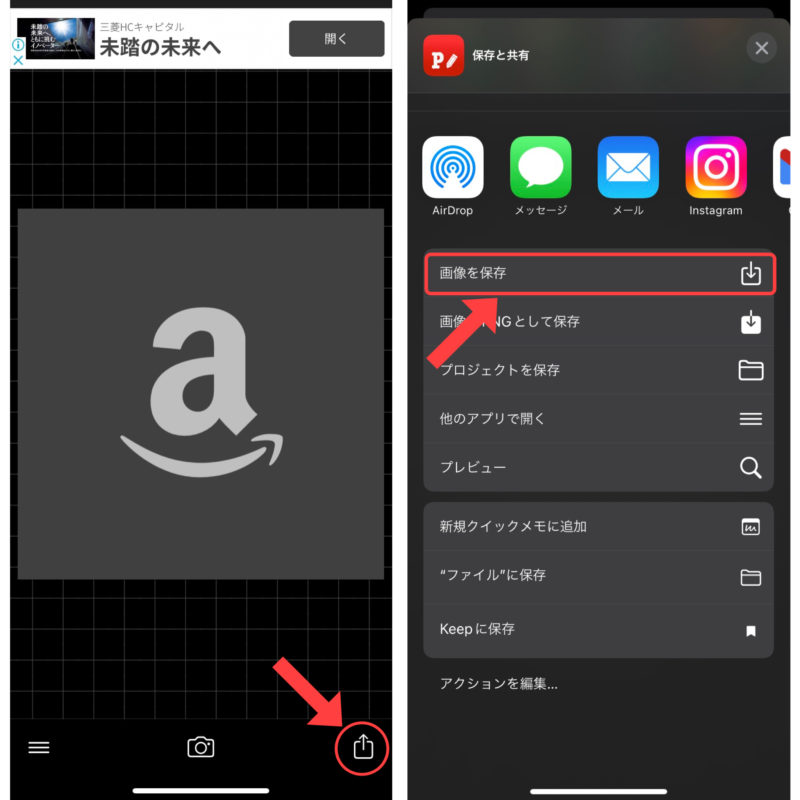
STEP.6
右下のマークをタップして「画像を保存」を選択

STEP.7
カメラロールにアイコン画像が保存されます。

こんな感じでホーム画面に追加したいアプリのアイコンを地道に作っていきます。
少し面倒ですが「Phonto」を使ってオリジナルアイコンを作成するとメリットもあるので頑張って作ってみましょう。
それぞれ解説していきます。
背景とアイコンを同じ色にした場合、背景ときれいに同化する
アイコンアプリを使用した場合、アプリによってはアイコンの画像があらかじめトリミングされている場合があります。

細かい所ですが背景画像と同じ色でアイコンを作ってもアイコンの周りが微妙に隙間が空いたような感じになってしまいます。
そこでアイコン用の画像ではなくトリミングされていない画像をアイコン画像として使用すれば隙間が無くなるのでより整った見た目になります。

FontAwesomeにアイコンが無くてもイメージに合うアイコンがたくさんある
マイナーなアプリや国産のアプリなどは基本的にアイコンが無いのですがイメージに近いアイコンがあるのでそれで代用できます。
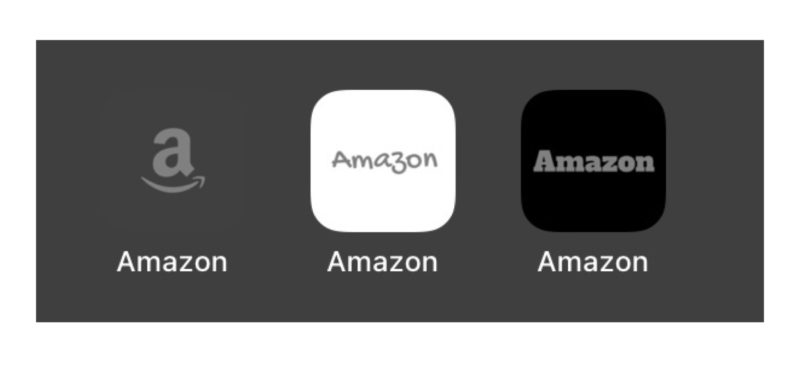
フォントを変えて文字や数字でもオリジナルアイコンが作れる

イメージに合うアイコンがない場合でもアプリのイニシャルなどでフォントを変えてオリジナルのアイコンが作れる。
「Icon SD」を使ったアイコンの作り方
STEP.1
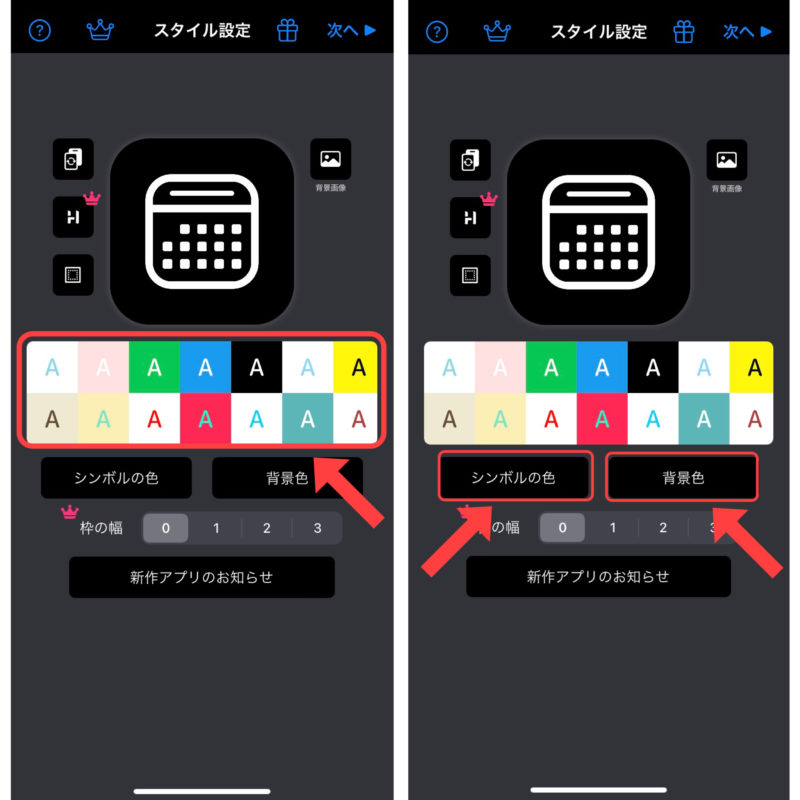
アプリを開いたらカラーパターンを選択するか、「シンボルの色」や「背景色」からアイコンの色や背景を変更します

STEP.2
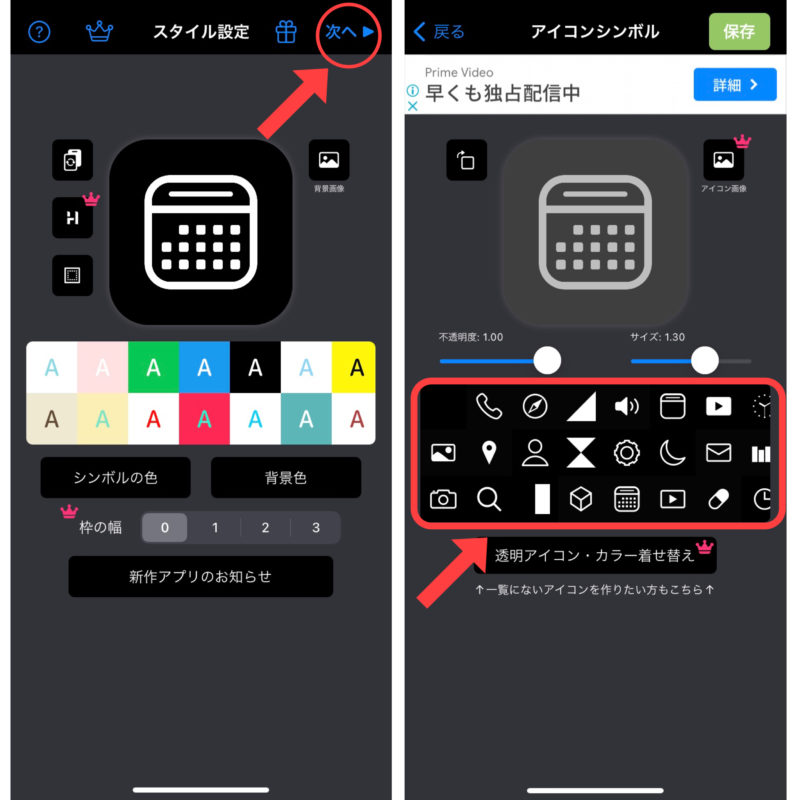
右上の「次へ」をタップしてアイコンを選択します
(透明度やサイズなども変更できます)

STEP.3
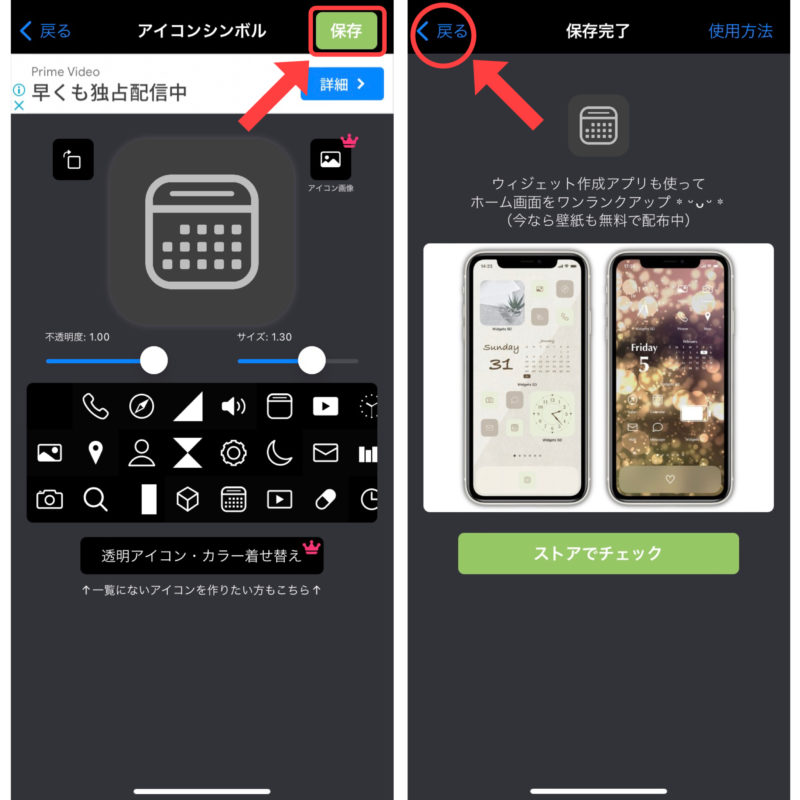
最後に右上の「保存」でアイコン画像がカメラロールに保存されていれば完了です
「戻る」をタップすればアイコン選択の画面に戻ります

「Icon SD」を使ったアプリアイコンの作り方は以上です。
「Icon SD」の方が簡単にアイコンを作ることができるので最初は「Icon SD」でアイコンを作ってもいいかもしれません。
アイコンをホーム画面に追加
「ショートカット」アプリを使って作成したアイコンをホーム画面に表示させる。
「ショッピング」や「交通」などのジャンルで分けたり「あいうえお順」または「アルファベット順」に並べるとホーム画面が見やすくなりアプリも探しやすくなります。
ショートカットアプリの使い方
STEP.1
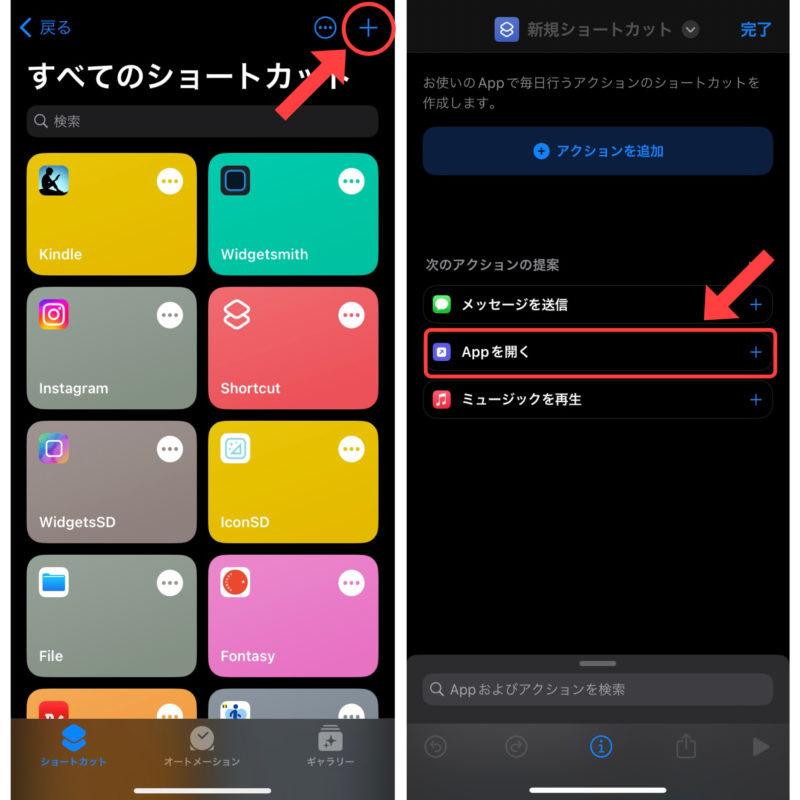
「ショートカット」アプリを開き右上の「+」をタップ
「Appを開く」をタップ

STEP.2
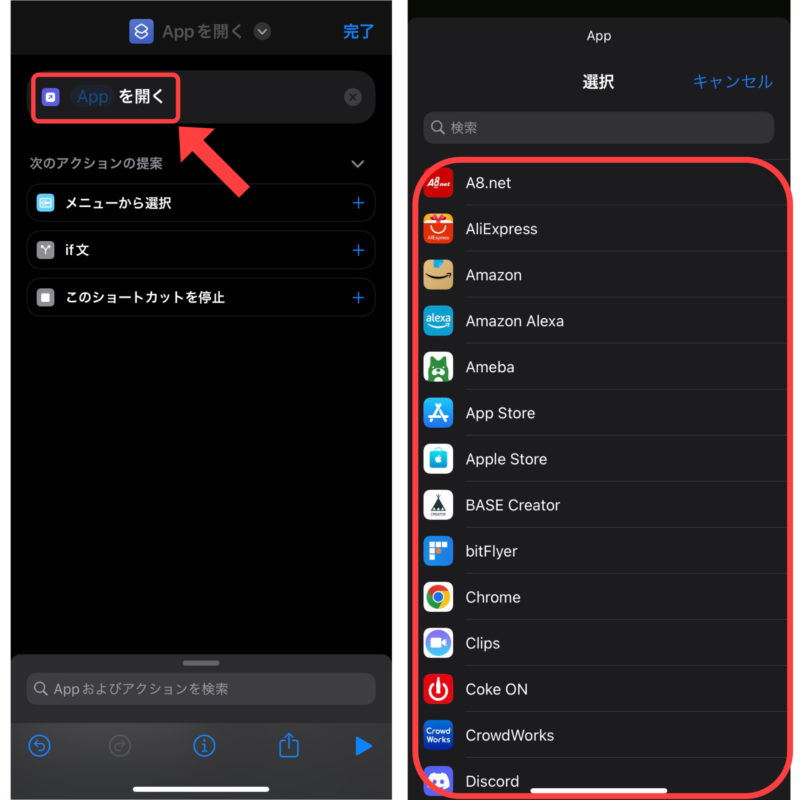
「Appを開く」をタップ
アプリ一覧が表示されるのでホーム画面に追加したいアプリを選択
(例として「Amazon」のアプリを選択します)

STEP.3
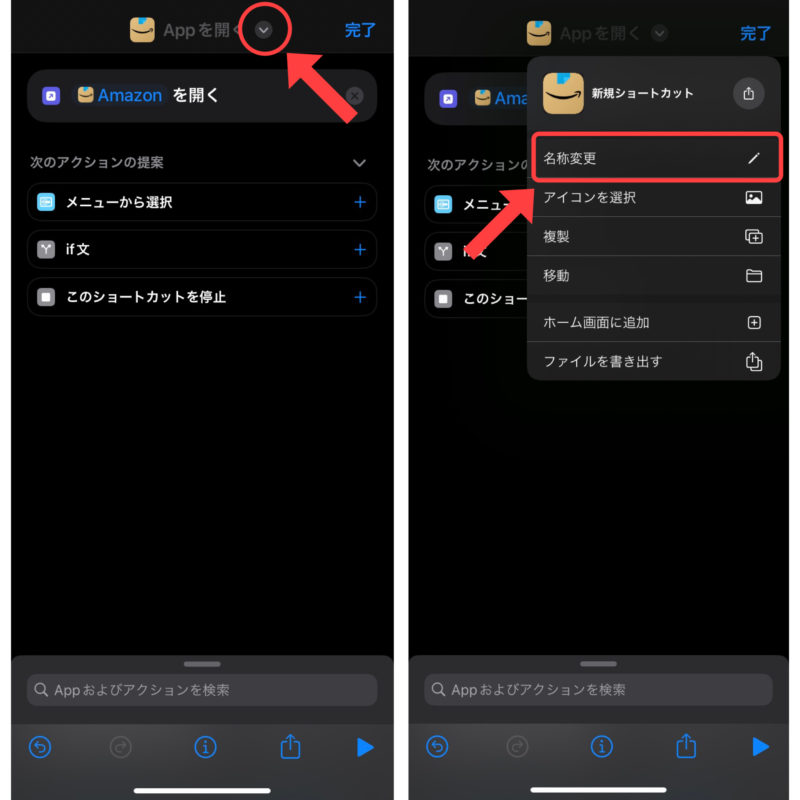
「Appを開く」の横にあるアイコンをタップ
「名称変更」からアプリの表示名を変更する
(例として「Amazon」と入力します)

STEP.4
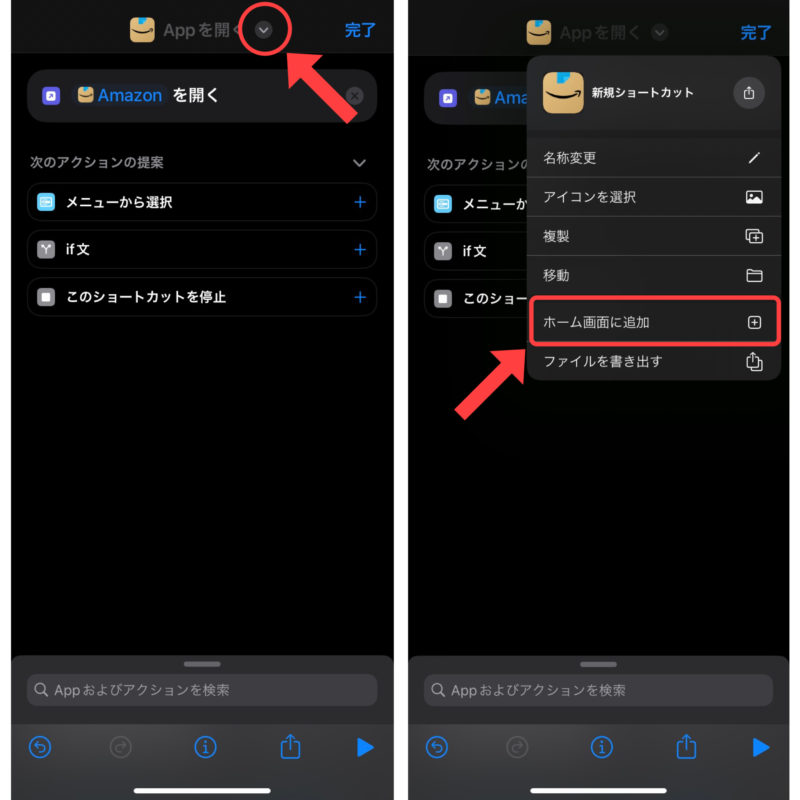
もう一度「Appを開く」の横にあるアイコンをタップ
「ホーム画面に追加」を選択

STEP.5
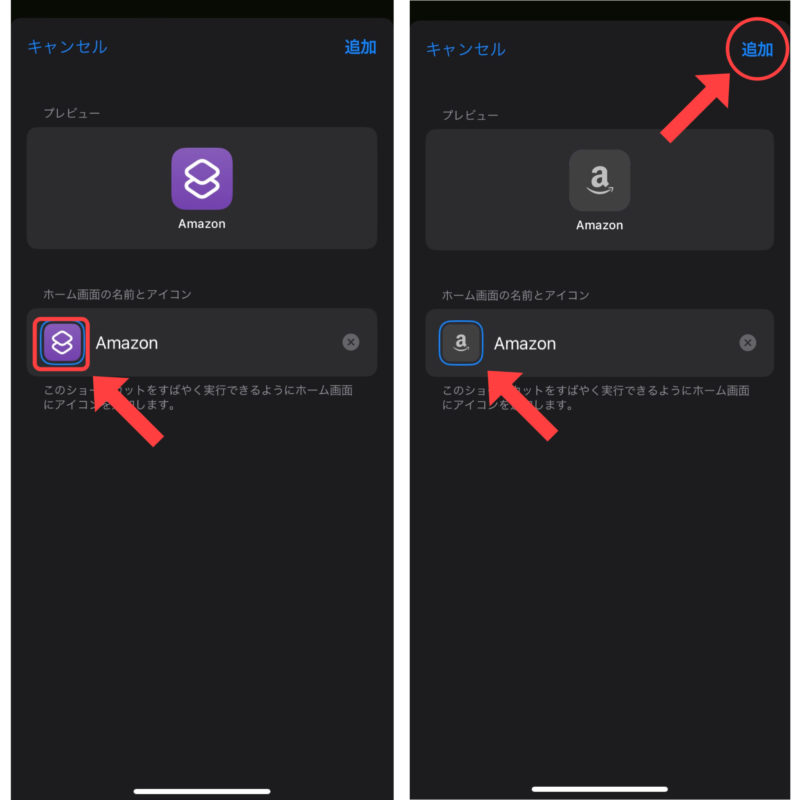
「Amazon」の横にあるアイコンをタップ「写真を選択」から作成したアイコン画像を選択
最後に右上の「追加」をタップすると

STEP.6
ホーム画面に追加されます

「ショートカット」アプリの使い方は以上になります。
ホーム画面に追加するアプリを1個1個追加していくので大変ですが頑張りましょう。
ウィジェットの作成
「Phont」や「Icon SD」と同じアプリで「widget SD」というアプリがあるので、このアプリでウィジェットを作っていきます。
「widget SD」で作れるウィジェット
・写真ウィジェット
・カレンダーウィジェット
・メモウィジェット
・他にも時計やバッテリーの残量表示など様々
それぞれウィジェットの作り方を解説していきます。
写真ウィジェットの作り方
アプリの設定から写真へのアクセスを許可にしておきましょう。
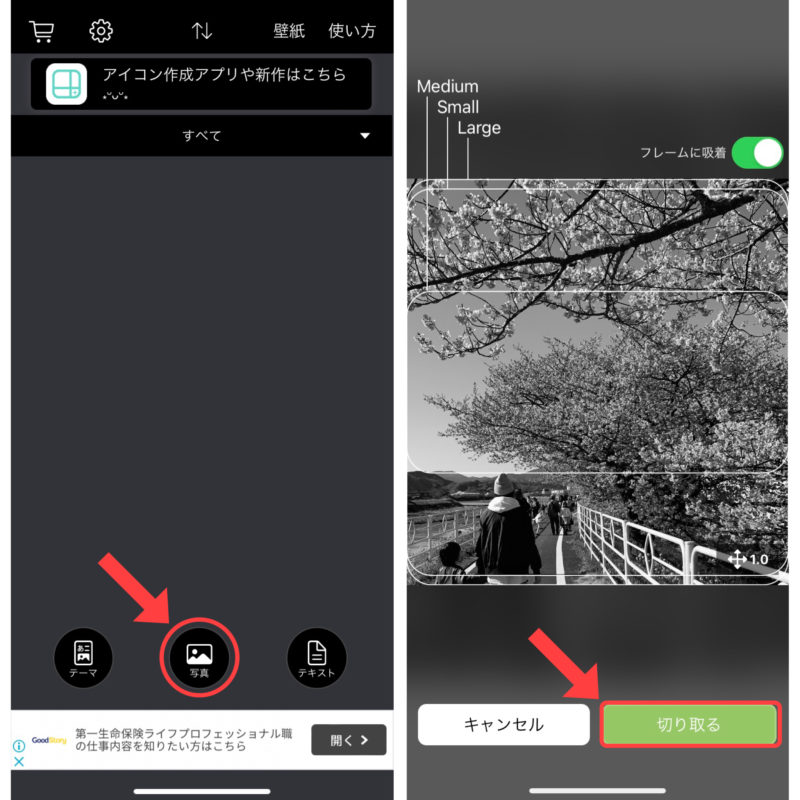
STEP.1
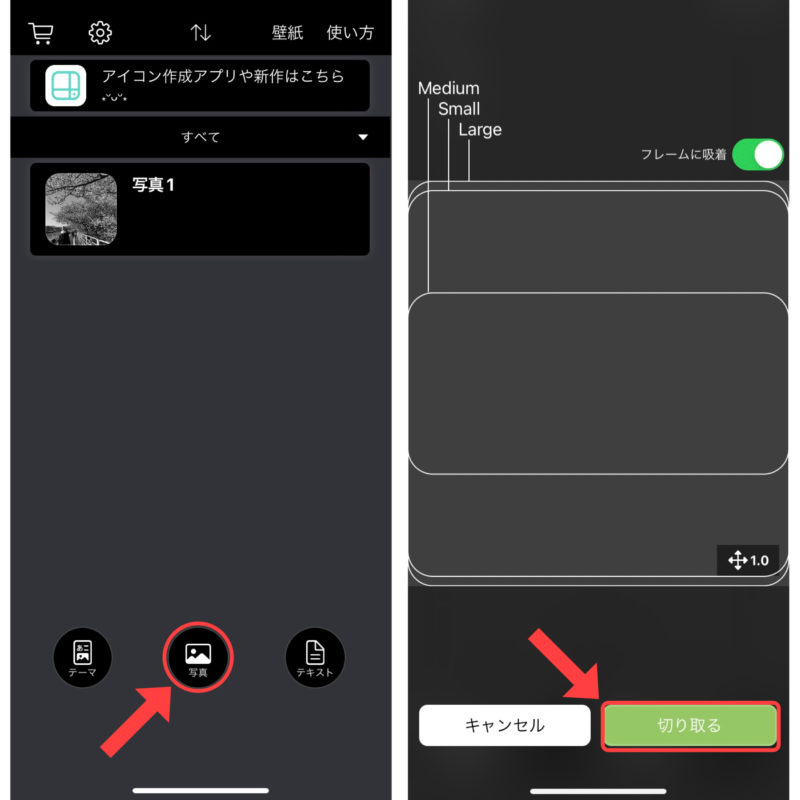
アプリを開き「写真」のアイコンをタップ
写真を選択したら「切り取る」をタップ
(サイズ変更も可能)

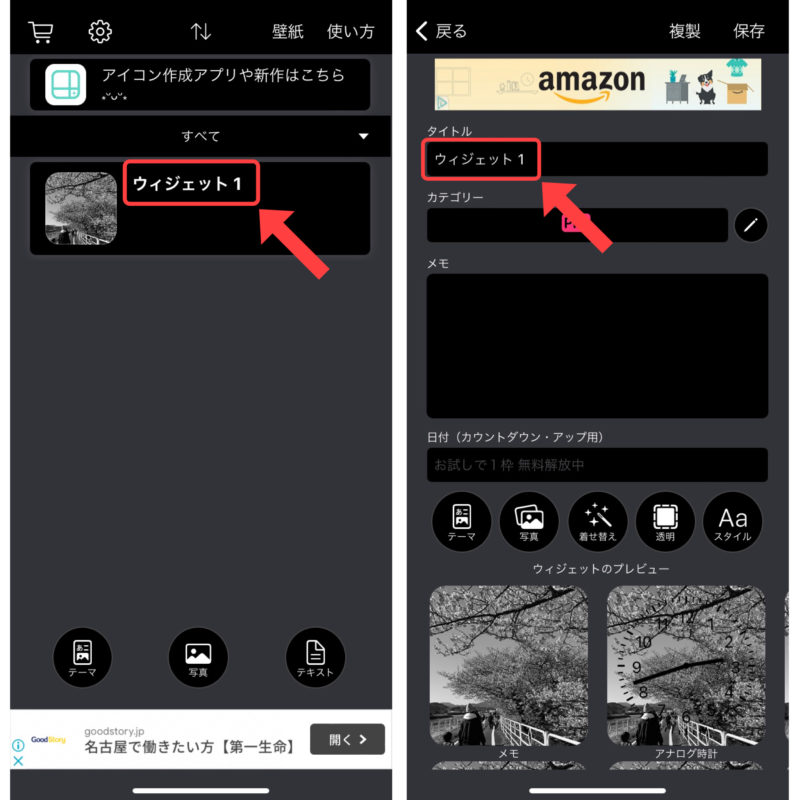
STEP.2
後からわかりやすくする為にタイトルを変更します
「ウィジェット 1」をタップして「タイトル」にある「ウィジェット1」からタイトルを変更
(ウィジェットが増えてくると後々わかりづらくなるのでタイトルは変更しておくのがおすすめです)

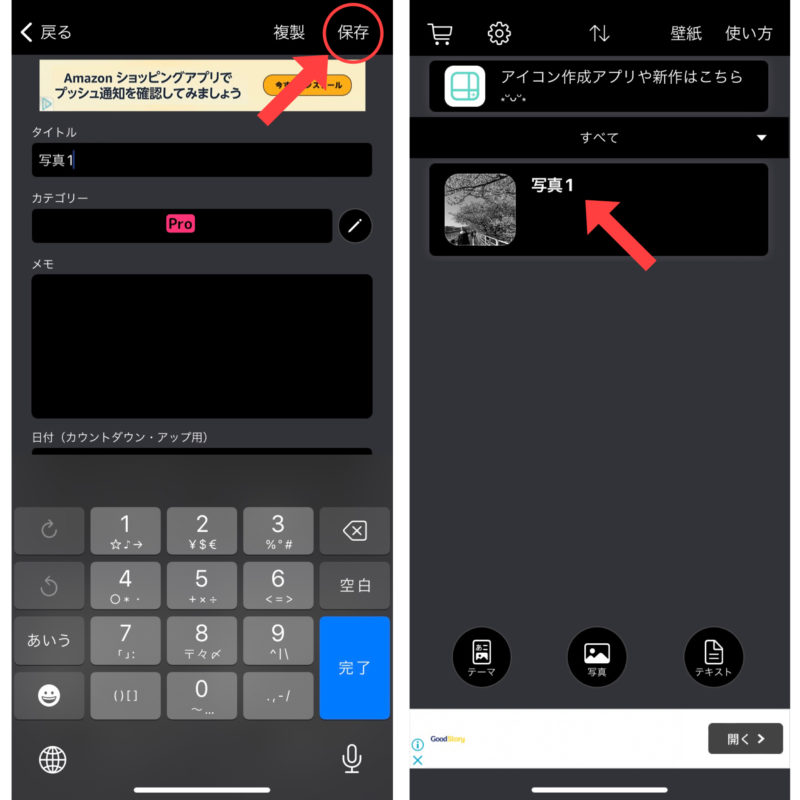
STEP.3
タイトルを「写真1」に変更し「保存」をタップ
これでアプリに写真ウィジェットが登録されます

ホーム画面へ写真ウィジェットの追加
STEP.1
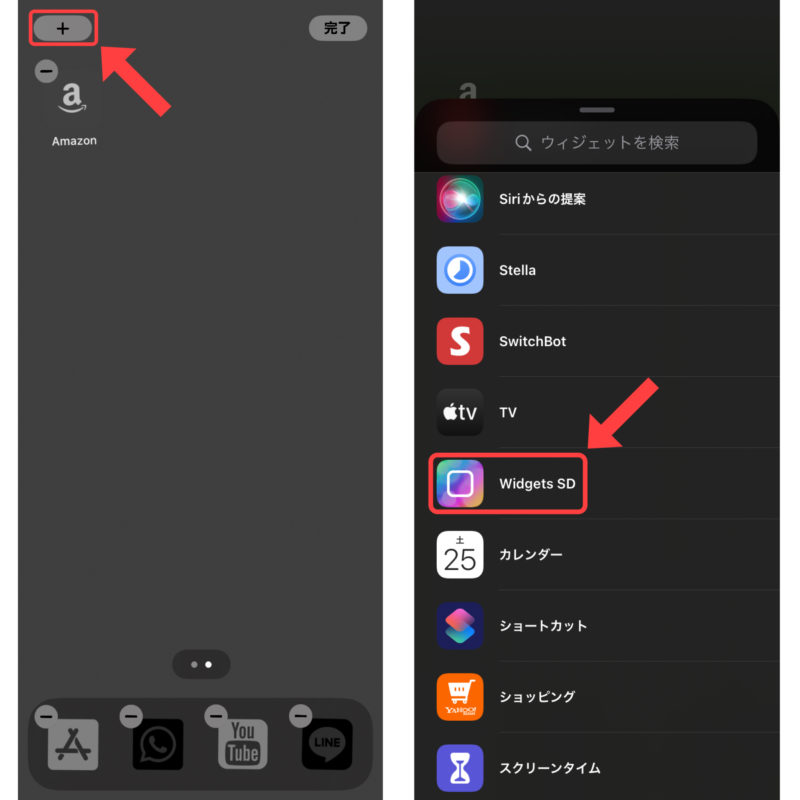
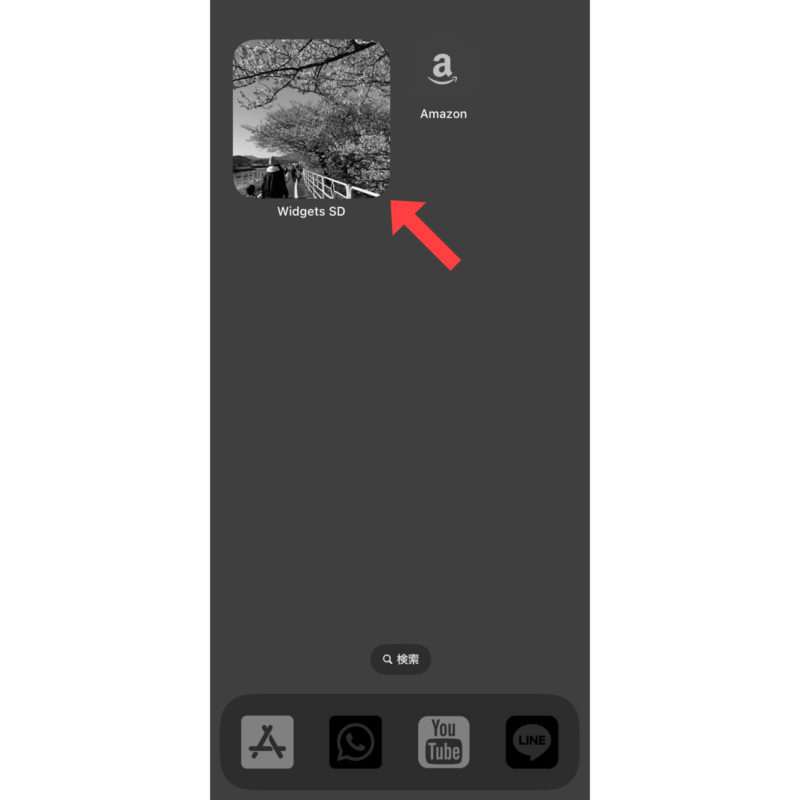
ホーム画面を長押しして左上の「+」をタップ
ウィジェットを追加できるアプリが表示されるので「Widgets SD」を選択

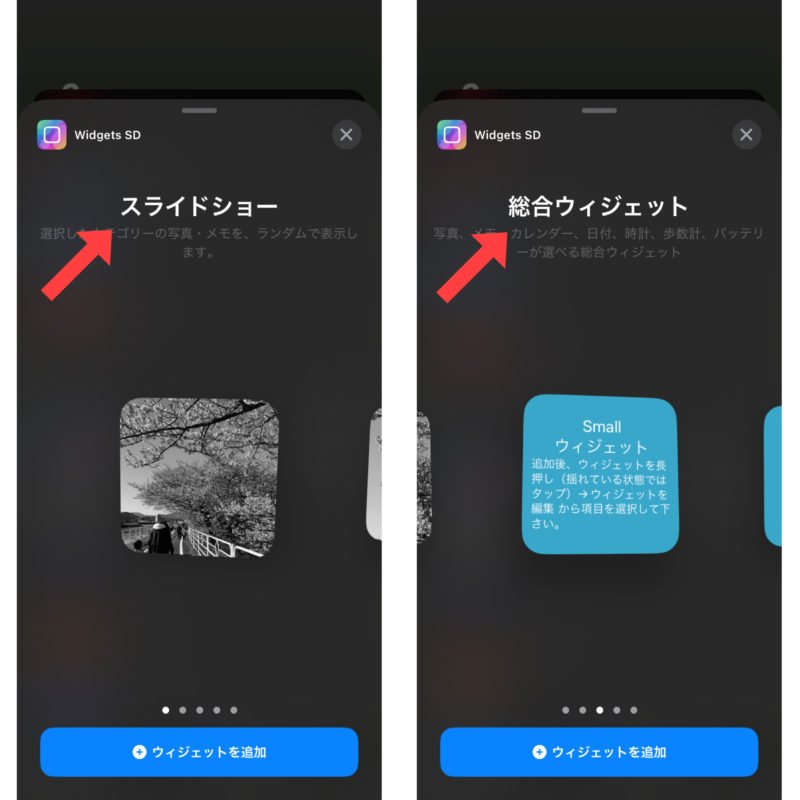
STEP.2
「スライドショー」ではなく横にスワイプしていき「総合ウィジェット」を追加します
(ウィジェットのサイズはスモール、ミディアム、ラージの3種類あります)

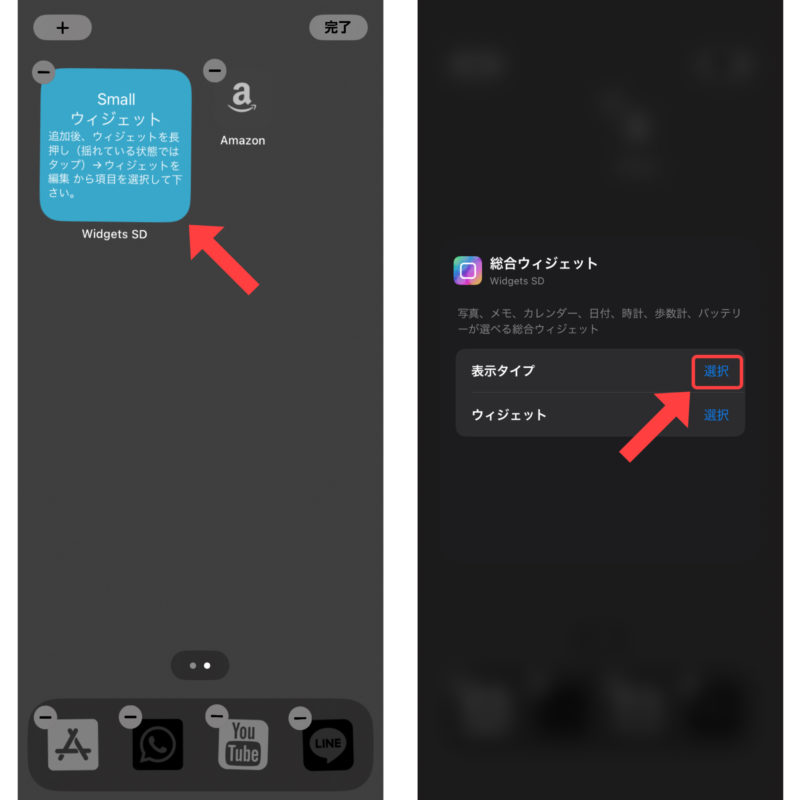
STEP.3
ホーム画面に追加されたウィジェットをタップ
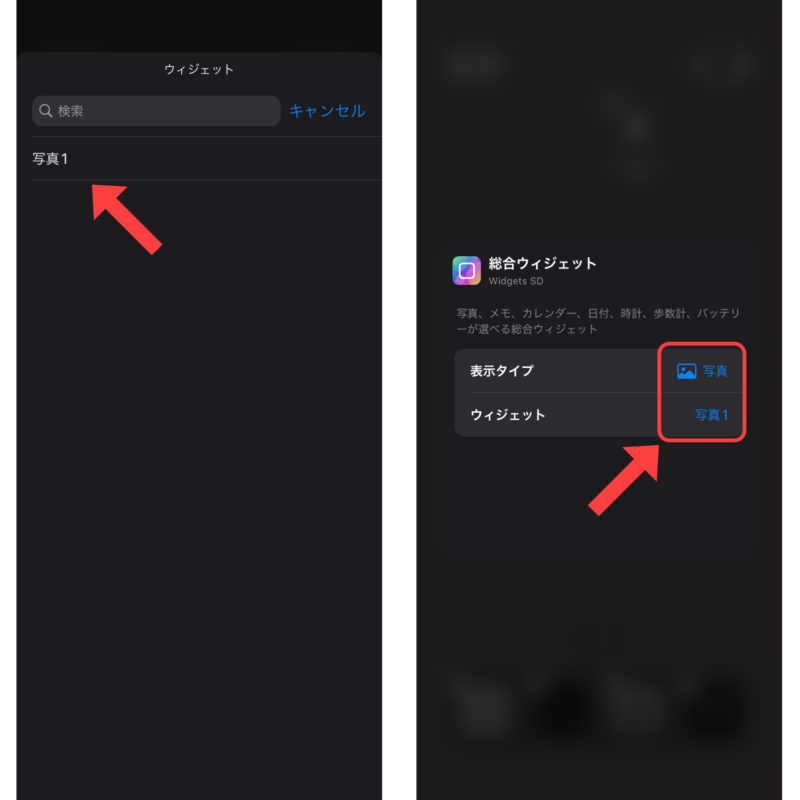
「表示タイプ」の「選択」をタップ

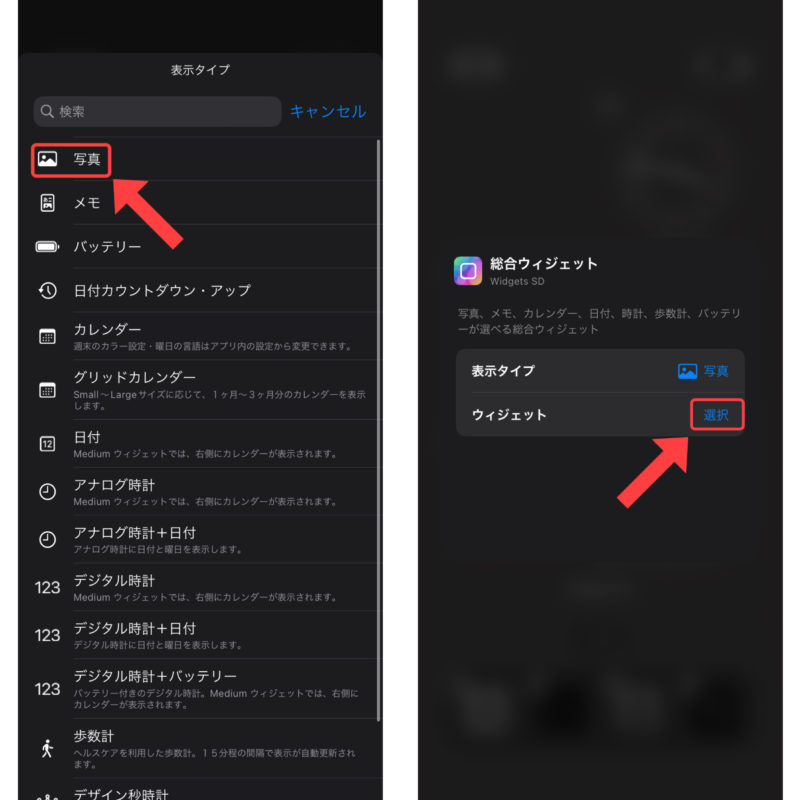
STEP.4
写真を表示させるので「写真」を選択
その下にある「ウィジェット」の「選択」をタップ

STEP.5
作成した「写真1」のウィジェットを選択
「表示タイプ」「ウィジェット」の両方変更されているのを確認してホーム画面に戻ります

STEP.6
ホーム画面に写真ウィジェットが追加されます。

カレンダーウィジェットの作り方
カレンダーには「カレンダー」「時計+カレンダー」「グリッドカレンダー」などたくさん種類があるので、自分の好みに合うカレンダーを設定できます。
ホーム画面の背景色と同じ画像をカレンダーの背景に設定すると日付だけが浮き出ているような見た目にできます。
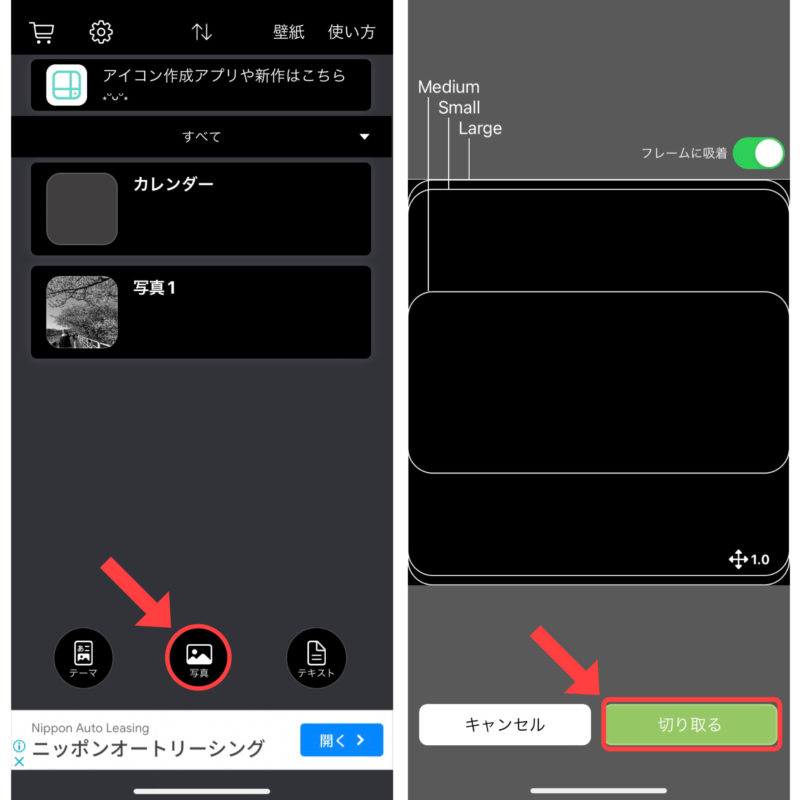
STEP.1
アプリを開き「写真」のアイコンをタップ
カレンダーの背景にする写真を選択
(例として壁紙と同じ画像を使用)

STEP.2
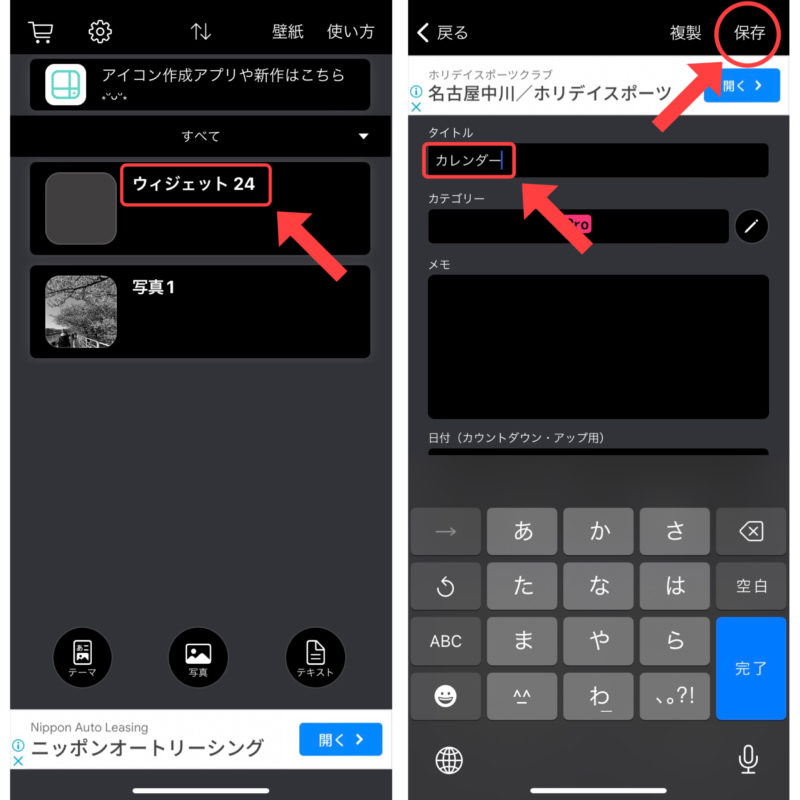
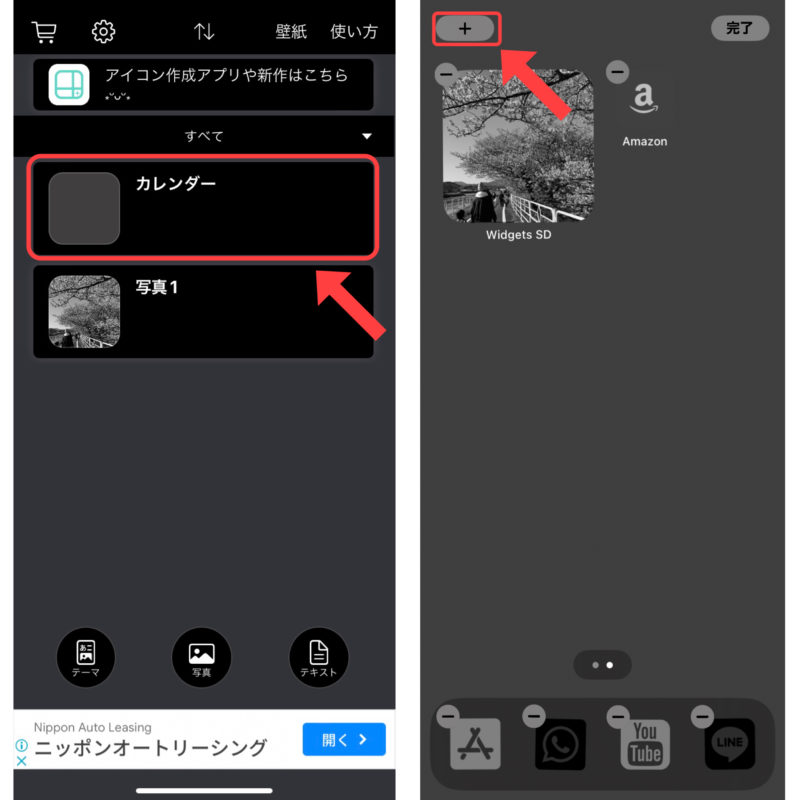
「ウィジェット 24」をタップ
タイトルを「カレンダー」に変更したら右上の「保存」をタップ

STEP.3
「カレンダー」のウィジェットがアプリに登録されます
続けてウィジェットを追加していくのでホーム画面を長押しして左上の「+」をタップ

STEP.4
「総合ウィジェット」を選択しホーム画面に追加されたウィジェットをタップ
(例としてミディアムサイズのウィジェットを選択)

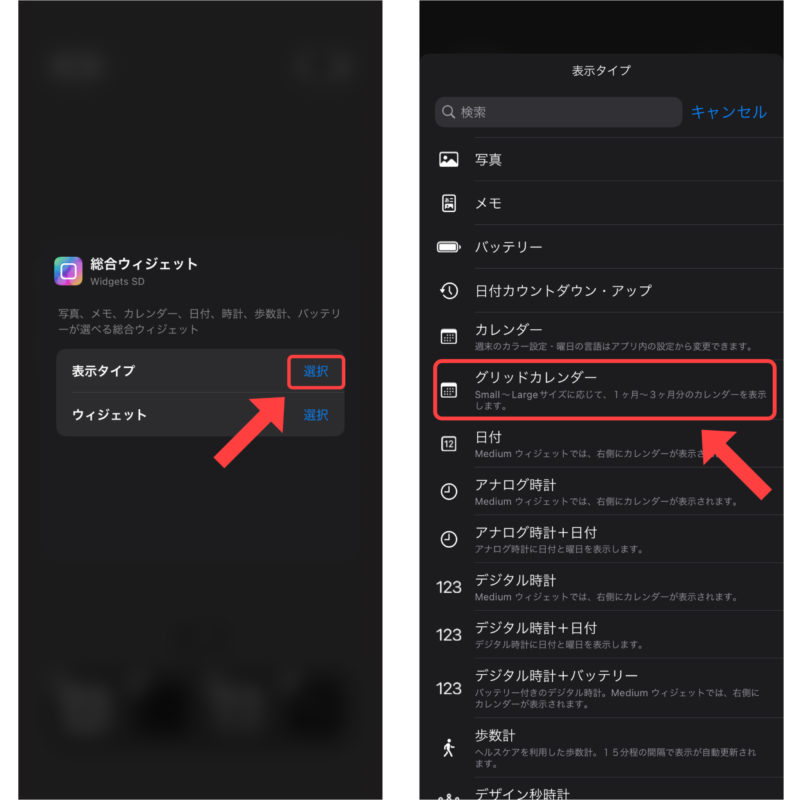
STEP.5
「表示タイプ」の「選択」をタップして「グリッドカレンダー」を選択
(他にも時計+カレンダーなどがあるので好みのカレンダーを選択)

STEP.6
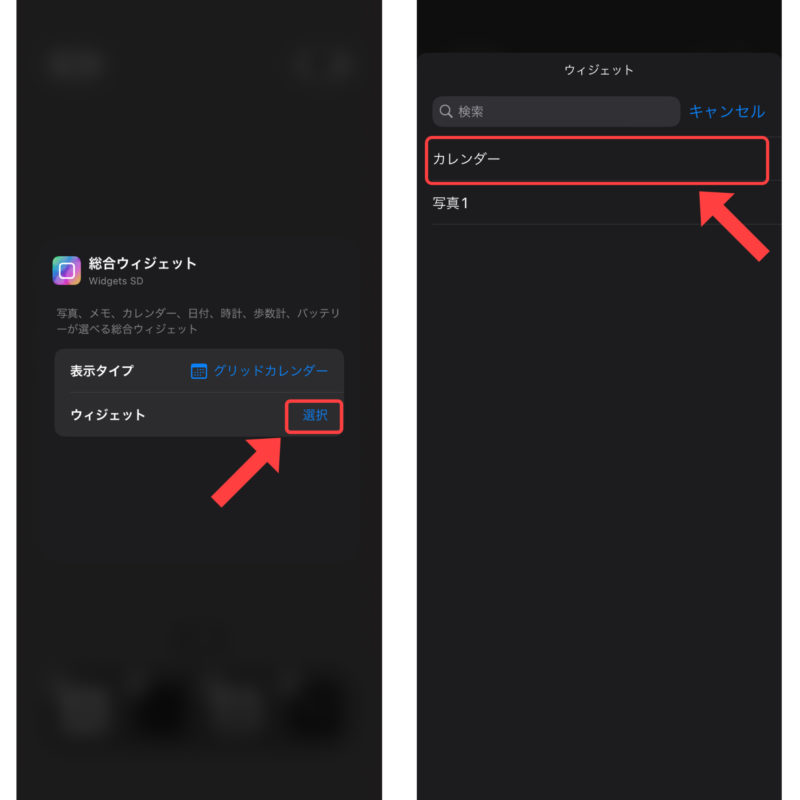
「ウィジェット」の「選択」をタップ
作成した「カレンダー」のウィジェットを選択

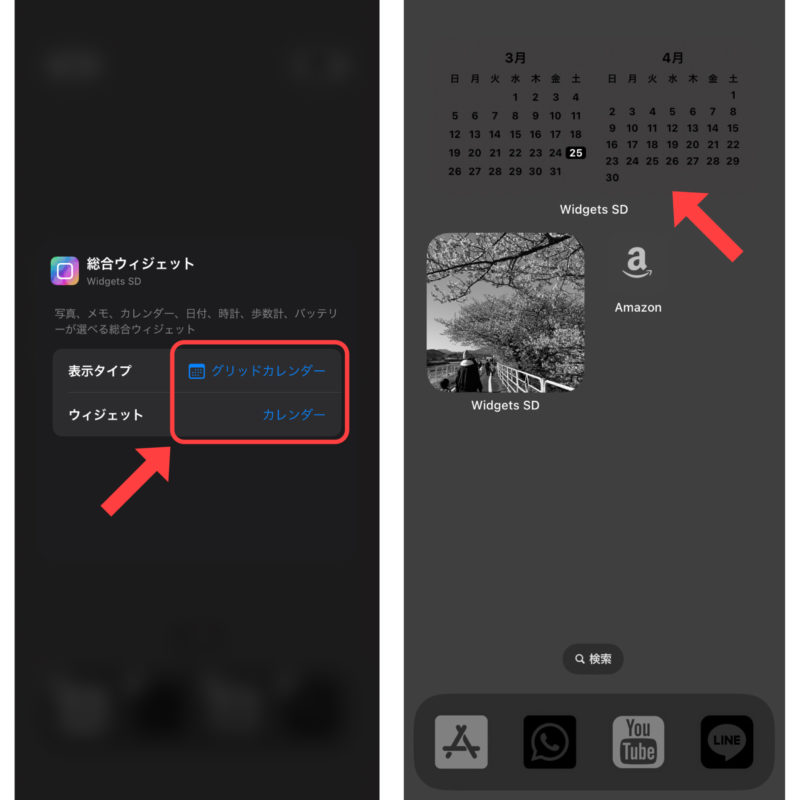
STEP.7
「表示タイプ」と「ウィジェット」変更されているのを確認
ホーム画面にカレンダーウィジェットが追加されます

ウィジェットをホーム画面に追加できましたが、このままだと文字が見えにくいので色を変更していきます。
カレンダーウィジェットの編集
STEP.1
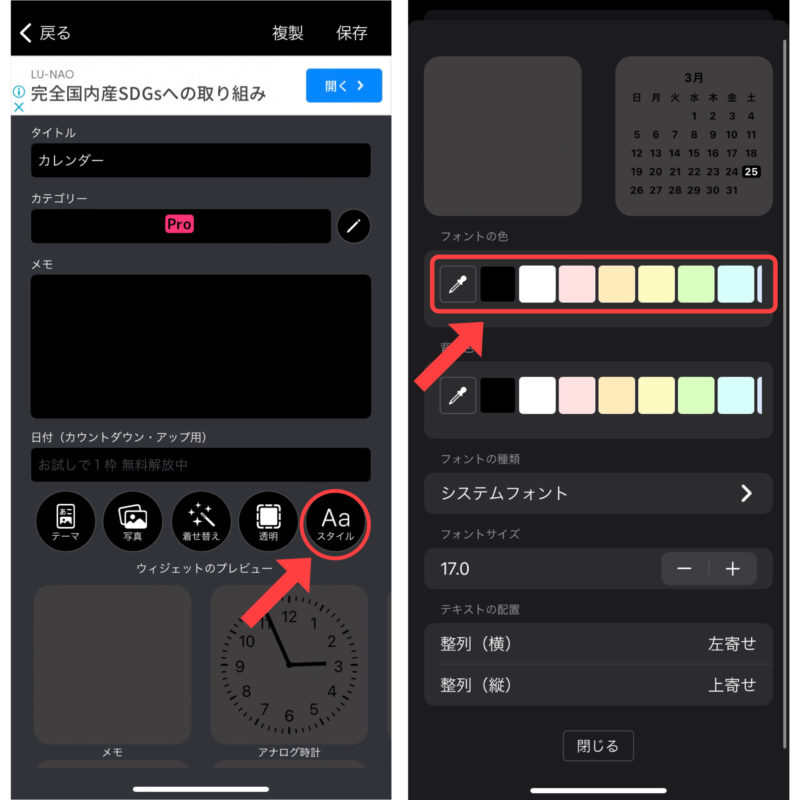
ホーム画面に追加したカレンダーをタップするとウィジェットの編集画面が出てきます
「スタイル」をタップして「フォントの色」からカレンダーの色を変更します
(ここでは白を選択)

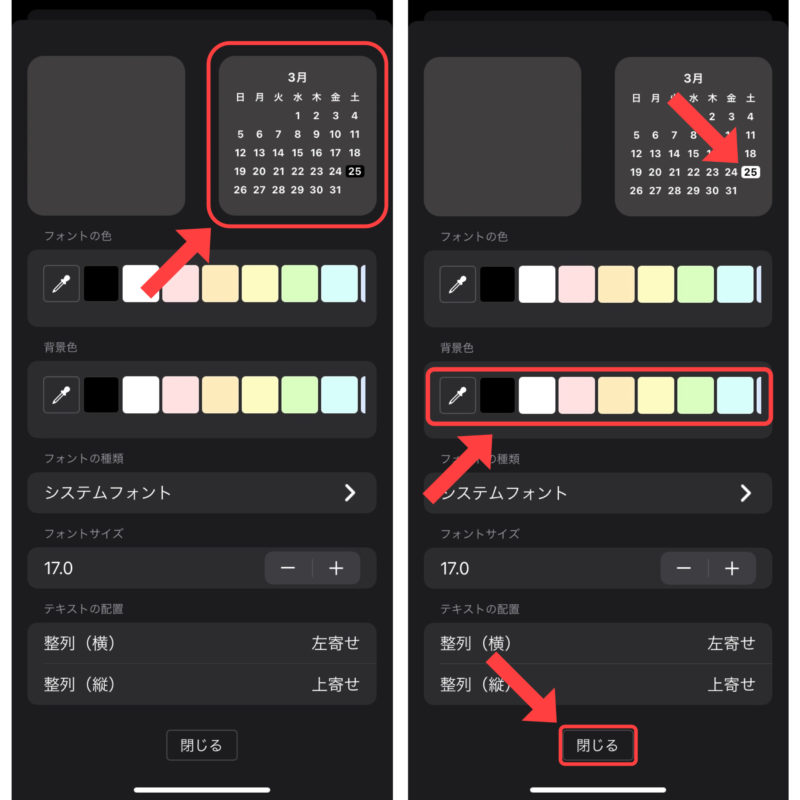
STEP.2
「背景色」を変更すると日付の文字の色が変わります
変更が終わったら「閉じる」をタップ
(ここでは黒を選択)

・「システムフォント」で文字のフォントを変更
・「フォントサイズ」で文字の大きさを変更
・「テキストの配置」でテキストの位置を変更できます
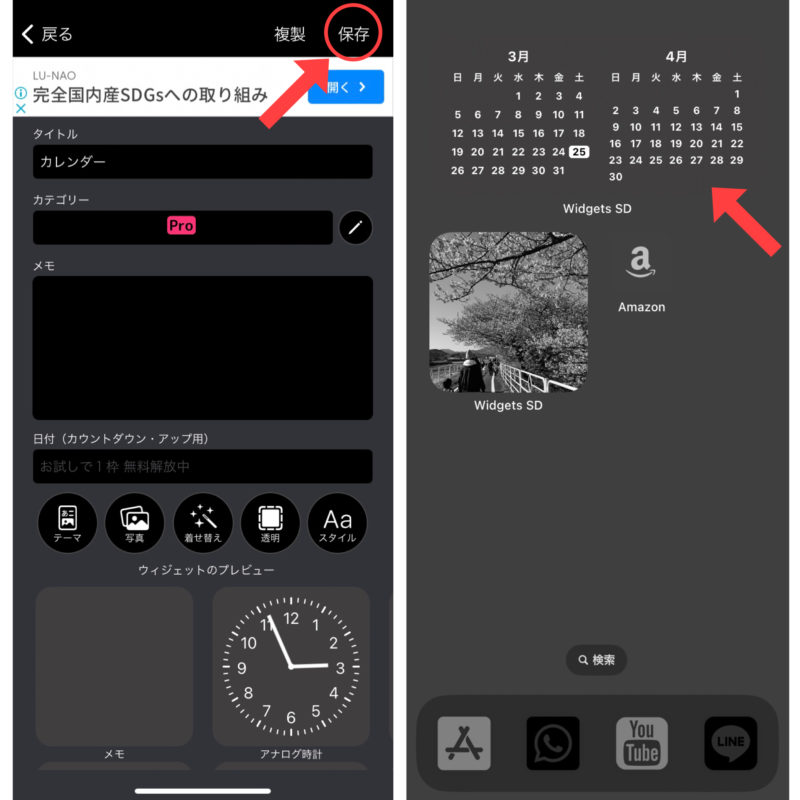
STEP.3
最後に右上の「保存」をタップすると文字の色が変更されます。

カレンダーウィジェットの作成・設定は以上になります。
メモウィジェットの作り方
僕はこのメモウィジェットをToDoリストとして使用しています。
STEP.1
アプリを開き「写真」をタップ
背景画像を選択して「切り取る」をタップ
(例として黒の背景を選択)

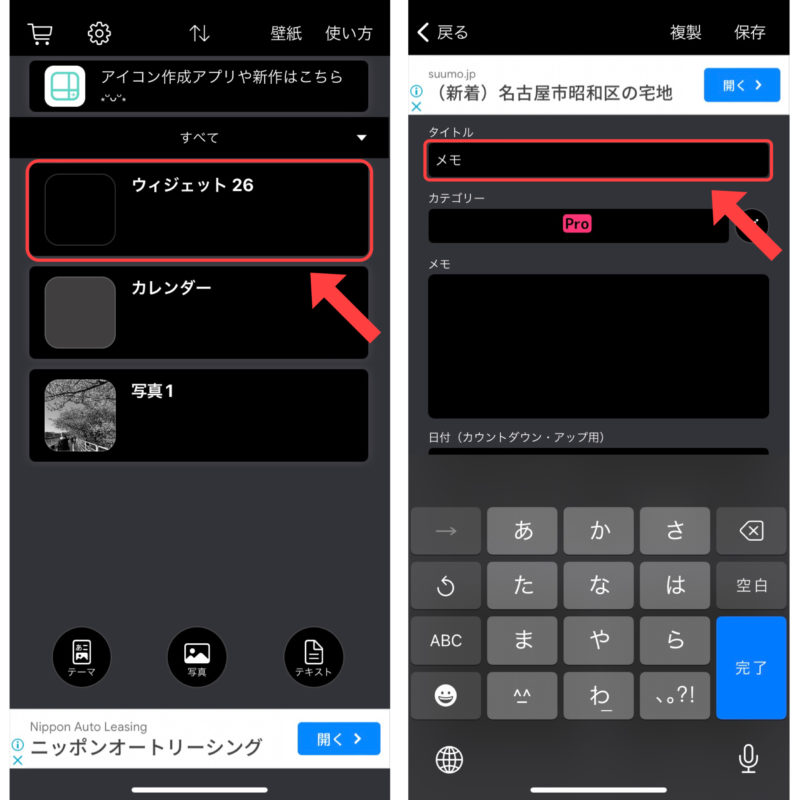
STEP.2
「ウィジェット26」をタップしてタイトルを「メモ」に変更
「メモ」欄に入力した文字がウィジェットに表示されます

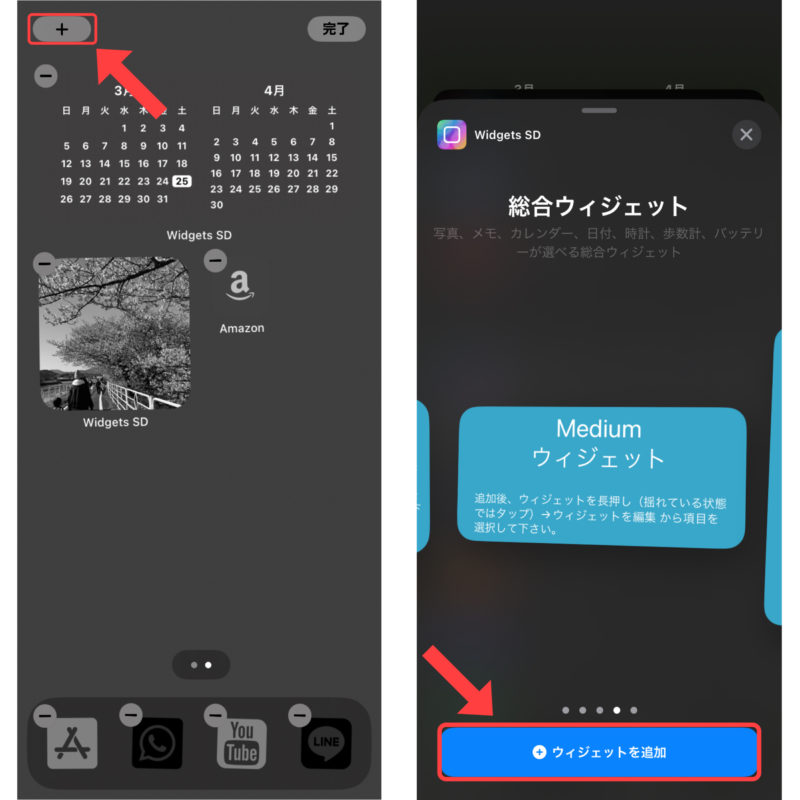
STEP.3
ホーム画面を長押し「+」をタップして「総合ウィジェット」を追加
(例としてミディアムサイズのウィジェットを選択)

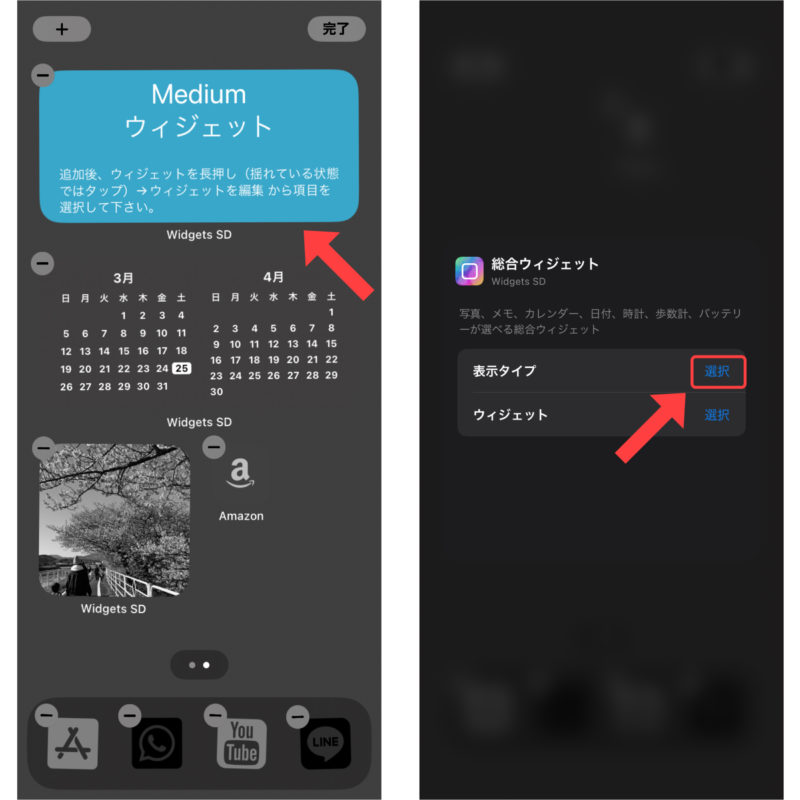
STEP.4
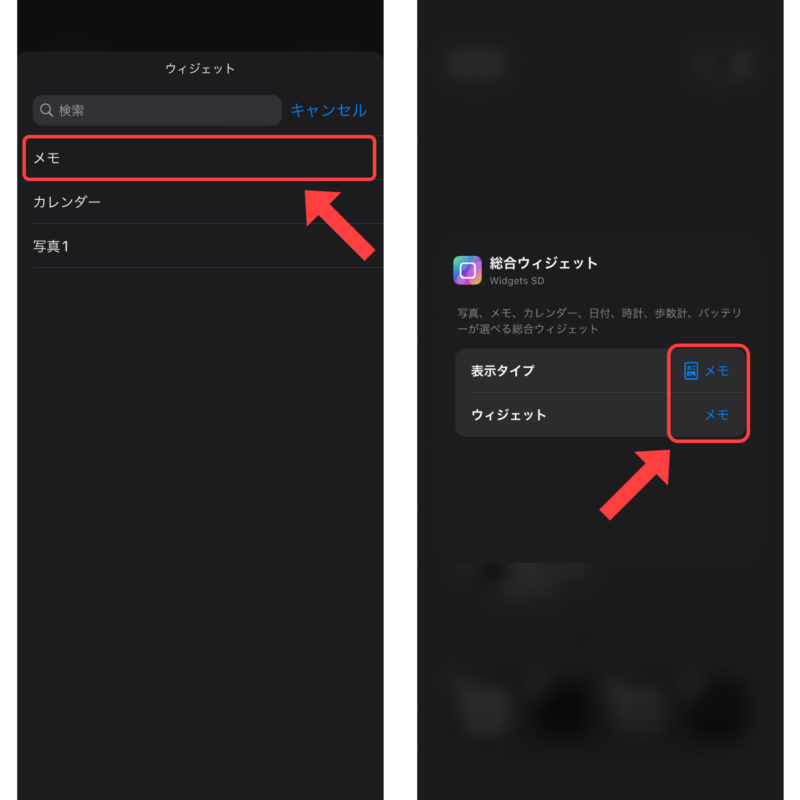
追加したウィジェットをタップして「表示タイプ」の「選択」をタップ

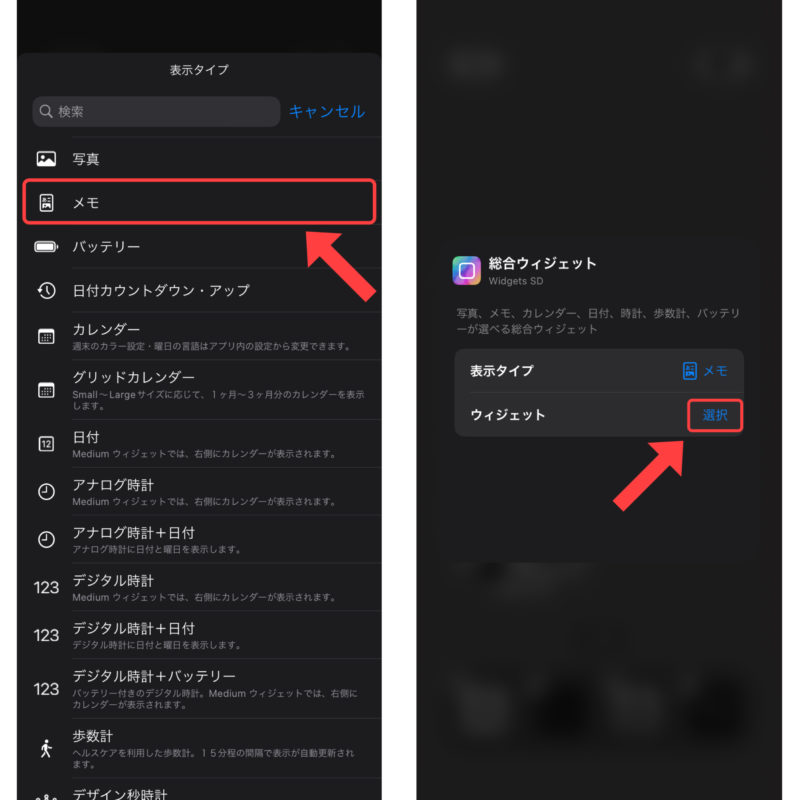
STEP.5
「メモ」を選択したら次に「ウィジェット」の「選択」をタップ

STEP.6
作成したメモのウィジェットを選択
「表示タイプ」「ウィジェット」ともに「メモ」になっていることを確認

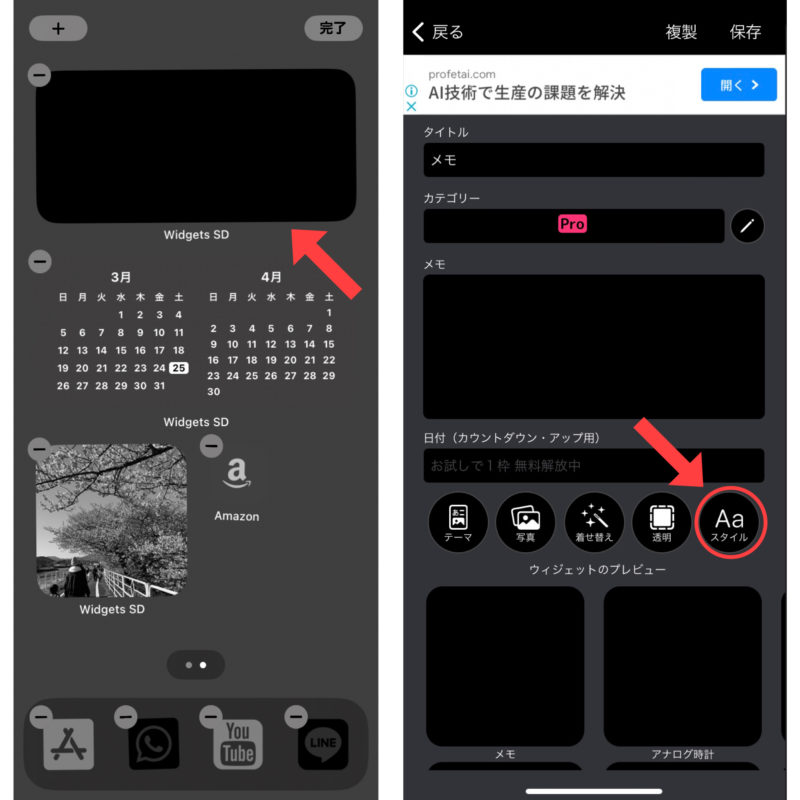
STEP.7
背景が黒の場合、文字の色が黒なので文字の色を変更します
ウィジェットをタップして「スタイル」を選択

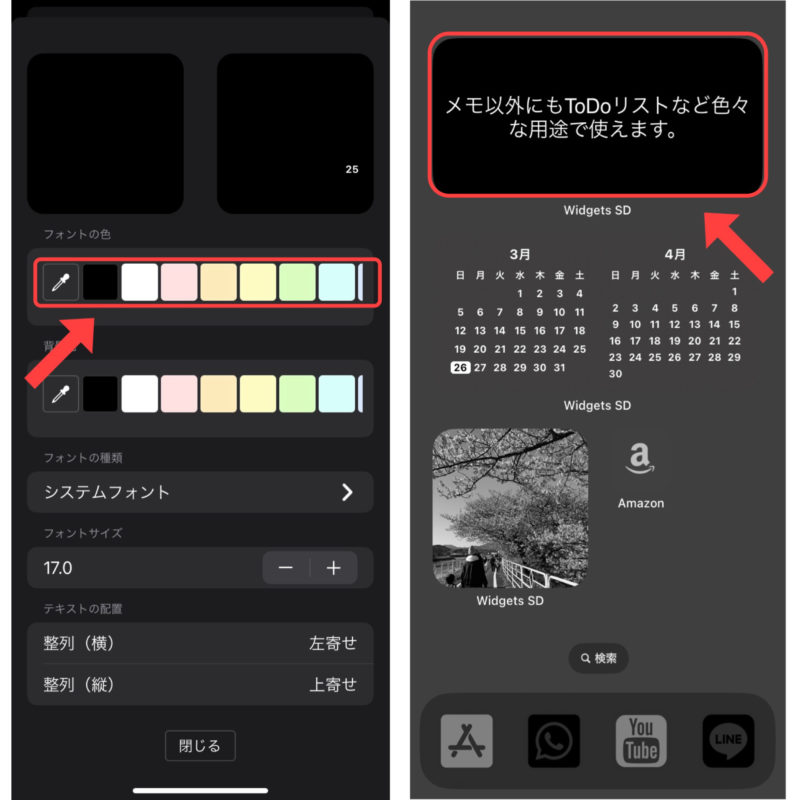
STEP.8
「フォントの色」を白に設定して「保存」をタップ
ウィジェットの文字が表示されます。

他にも「バッテリー」「時計(アナログ・デジタル)」などいろいろなウィジェットがあります。

ストップウォッチウィジェット「Stella」の使い方
「Stella」というアプリでウィジェットから「ストップウォッチ」を起動できるようにしています。
タスクの作成
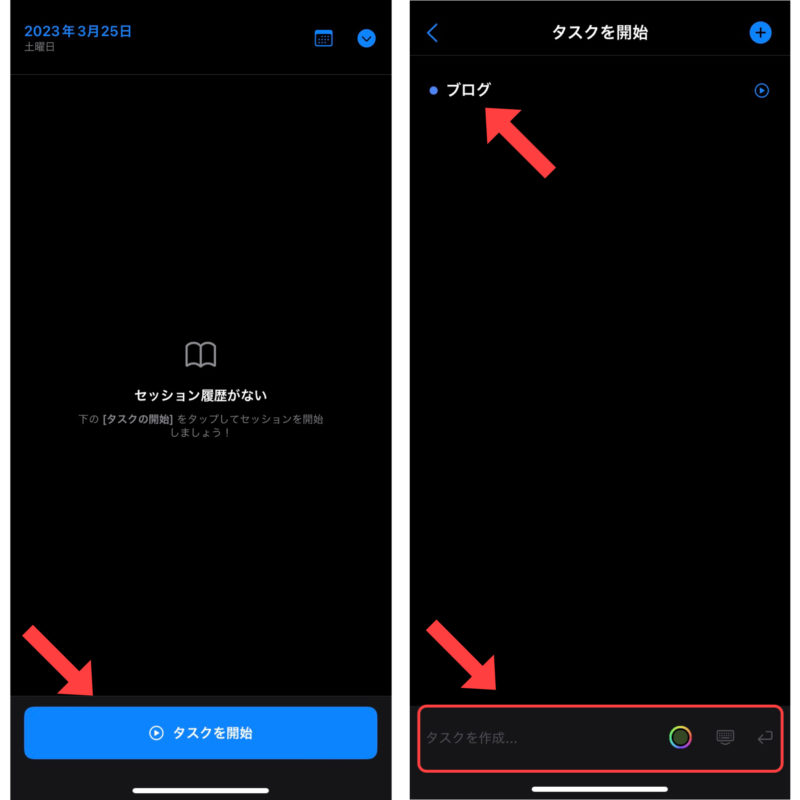
STEP.1
アプリを開いて「タスクを開始」をタップ
登録してあるタスクが表示されるのでタスクを追加する場合「タスクを作成」をタップ
(「休憩」のタスクを作成していきます)

STEP.2
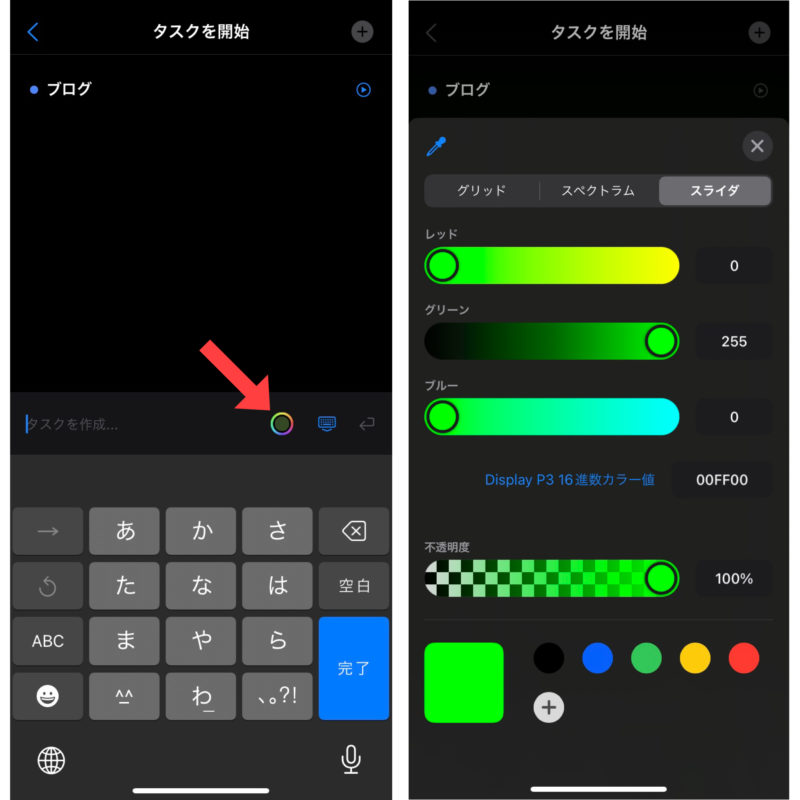
タスクを色分けする場合は左にあるマークをタップして好みの色に変更します

STEP.3
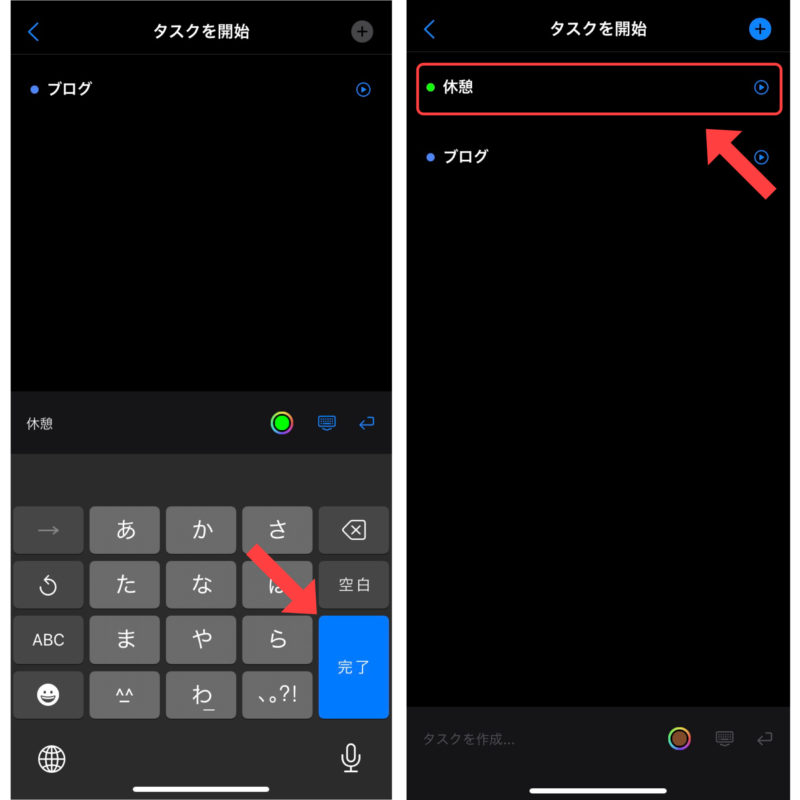
「タスクを作成」の欄にタスク名を入力し「完了」をタップすればタスクが追加されます

タスクの開始
STEP.1
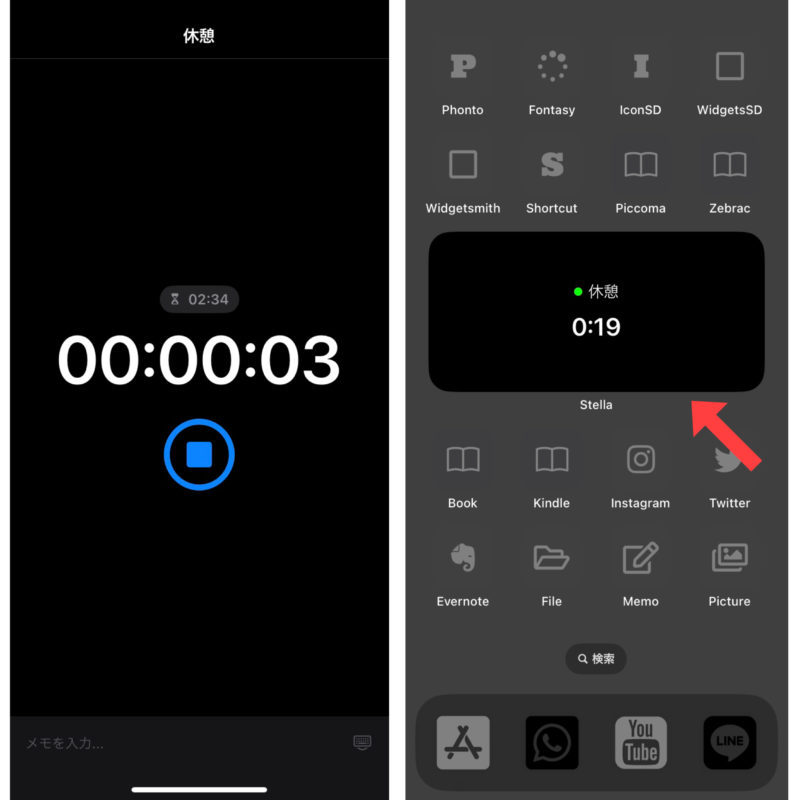
「タスクを開始」の画面から作成したタスクをタップすればストップウォッチが起動します
ホーム画面に戻ってもウィジェットでストップウォッチが表示されます。

タスクの削除・編集
STEP.1
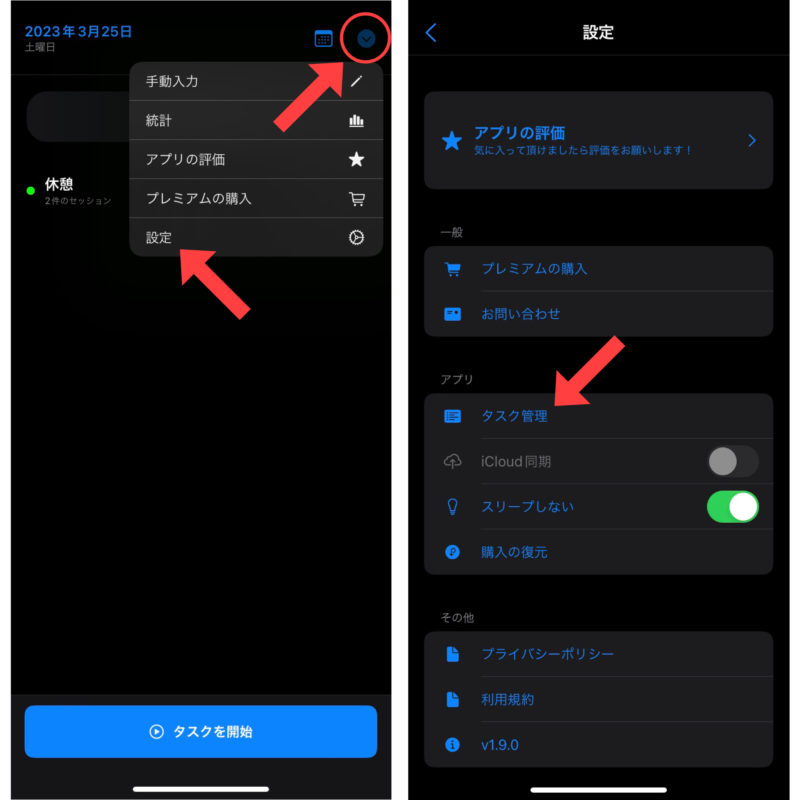
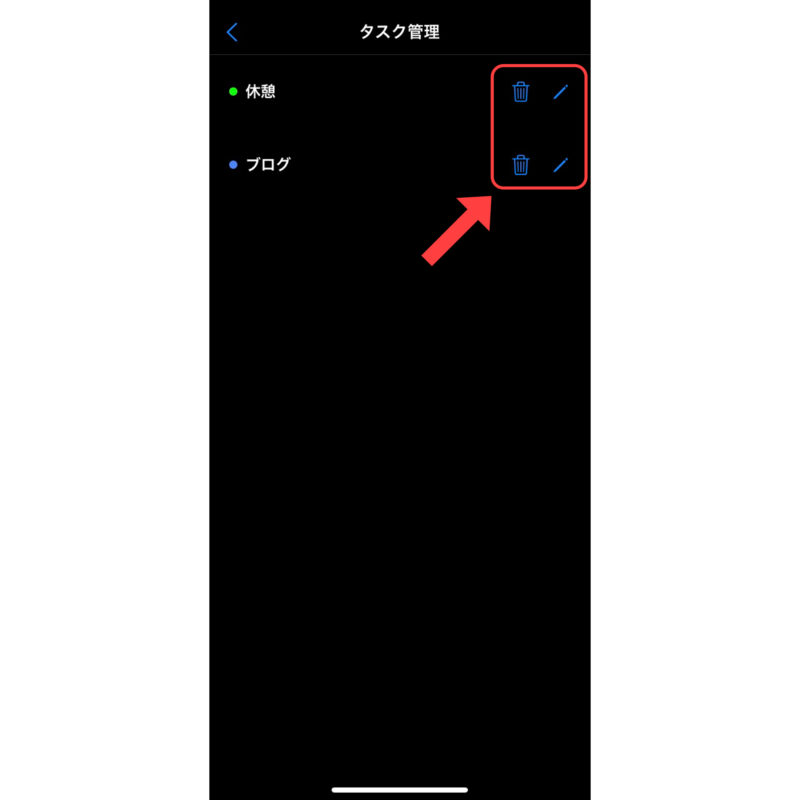
タスクの編集・削除をする場合は右上のマークをタップして「設定」から「タスク管理」をタップします

STEP.2
ゴミ箱アイコンから「削除」
ペンアイコンから「編集」を行えます

スマートスタック設定方法
最後に「スマートスタック機能」を紹介します。
・1つのウィジェット内に複数のウィジェットを配置することが出来る。
・ウィジェットを上下にスワイプするだけで別のウィジェットを表示することができる。
・隠しギミックみたいで男心をくすぐる。
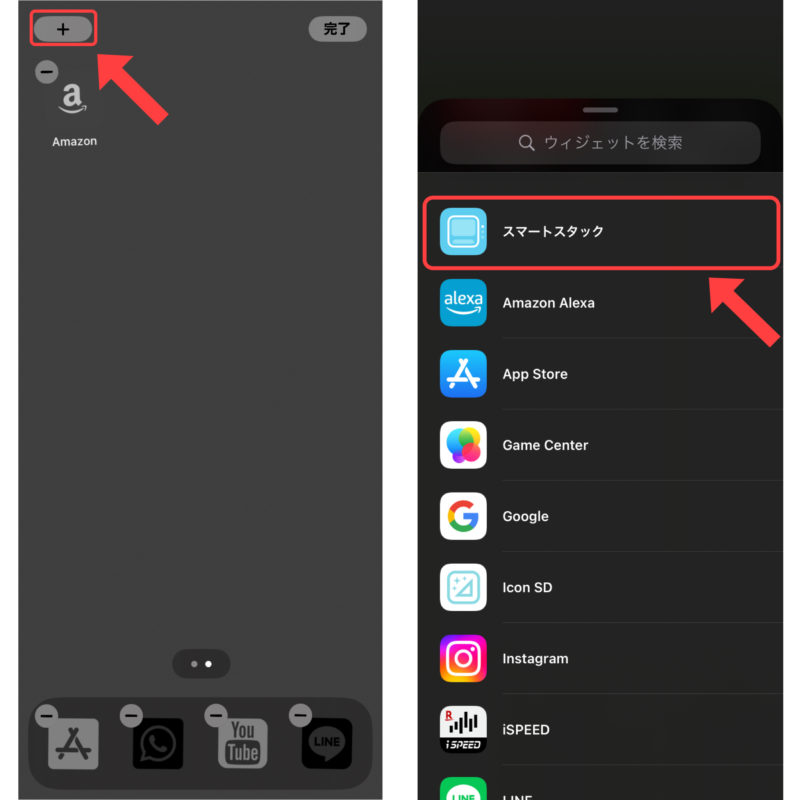
STEP.1
ホーム画面長押しで「+」マークから「スマートスタック」を追加できるのですが

そのままホーム画面に追加すると6個ほどウィジェットが入っているので不要なウィジェットを削除するのが少々手間になります。

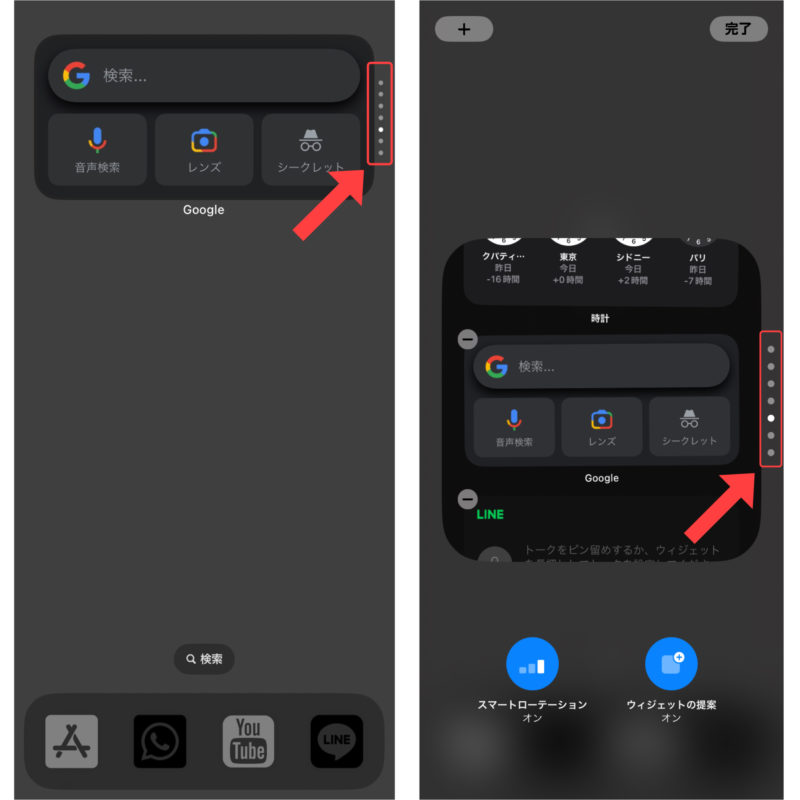
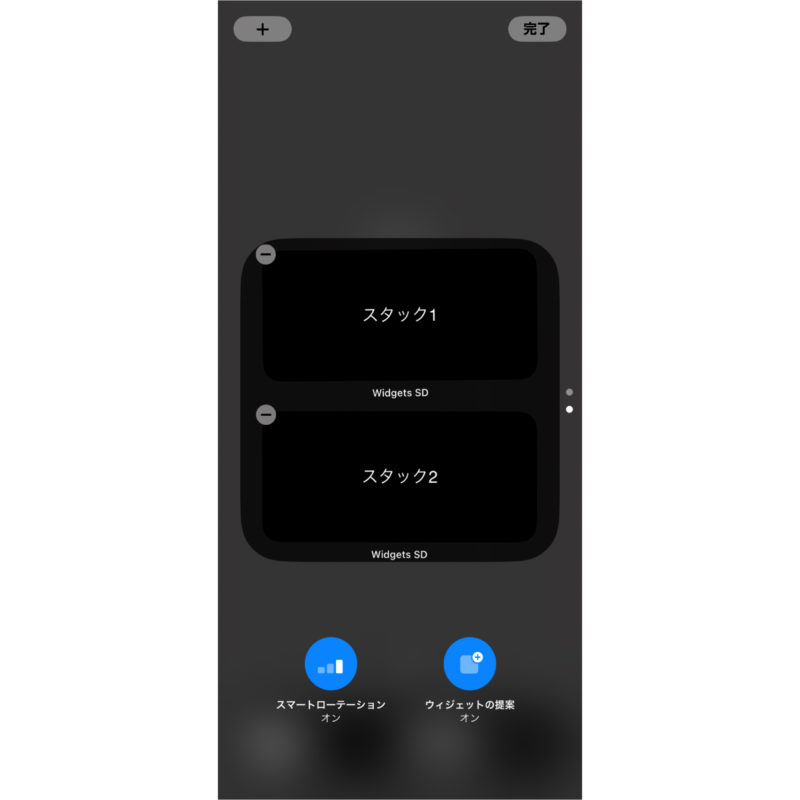
STEP.2
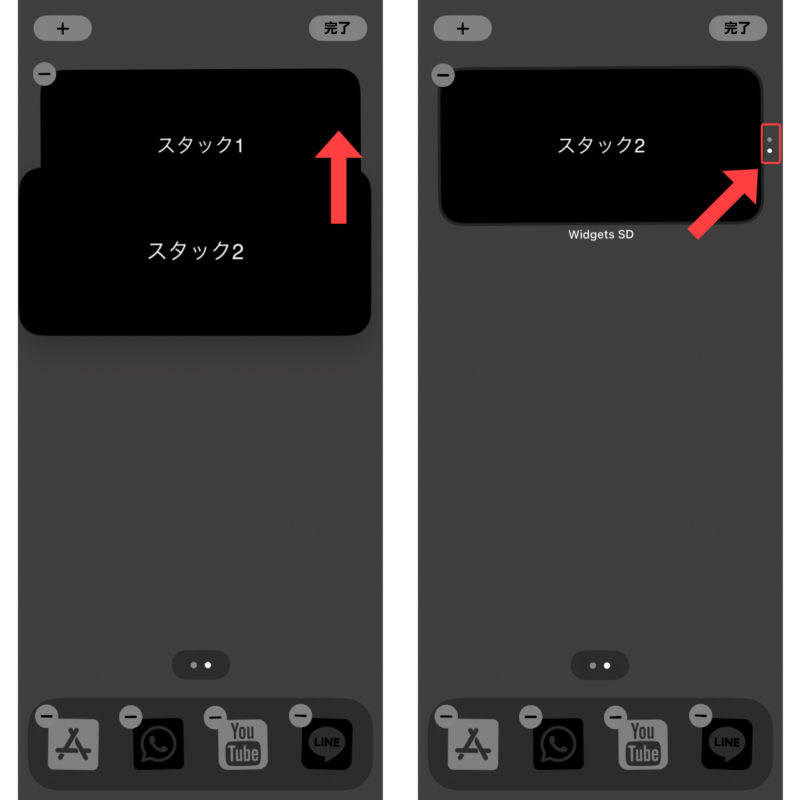
そこでホーム画面にあらかじめスタックしたいウィジェットを用意してホーム画面を長押しします

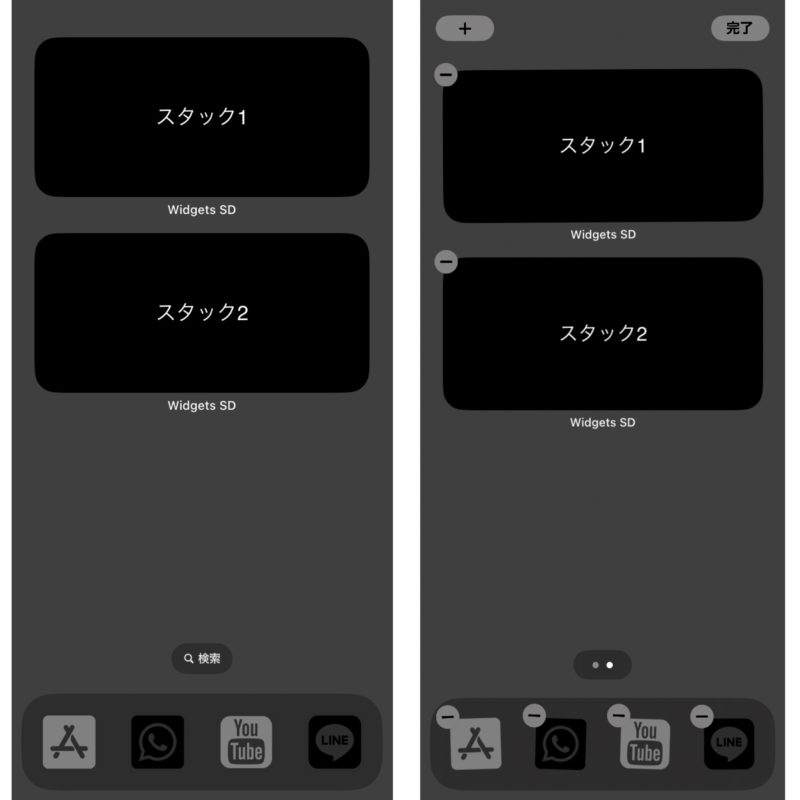
STEP.3
ウィジェットを指でドラッグしてウィジェット同士を重ねるとそのままスタックできます

必要なウィジェットだけを追加できるのでこのやり方はおすすめです。

今回使用したアプリ一覧
「Phonto」背景画像作成・アプリアイコン作成
「Icon SD」アプリアイコン作成
「ショートカット」アプリ
「Widgets SD」ウィジェット作成
「Stella」ストップウォッチウィジェット