どうもSiBです。
この記事ではWordpress「Cocoonテーマ」の目玉機能の1つでもある「カルーセル(スライダー)」をスマートフォンで表示したとき表示させる記事を1つにする方法を紹介していきます。
任意の記事をスライドショーで表示させる機能になります。サイトのトップページを開いたとき最初に表示される記事でもあるので注目を集めやすいです。
見た目的にもインパクトがあるので読者の目を引きやすく、表示されている記事が読まれやすいという傾向がありますが、デフォルトの設定ではスマートフォンで表示させると「カルーセル」に表示される記事が2つになっています。
そこで今回デフォルトの設定ではインパクトに欠けると思ったので記事の表示数を1つにするため「functions php」へコードを追加していきます。
※この記事にはプロモーションが含まれます。
それでは解説です。
[スポンサーリンク]
記事の表示数が2つの場合と1つの場合
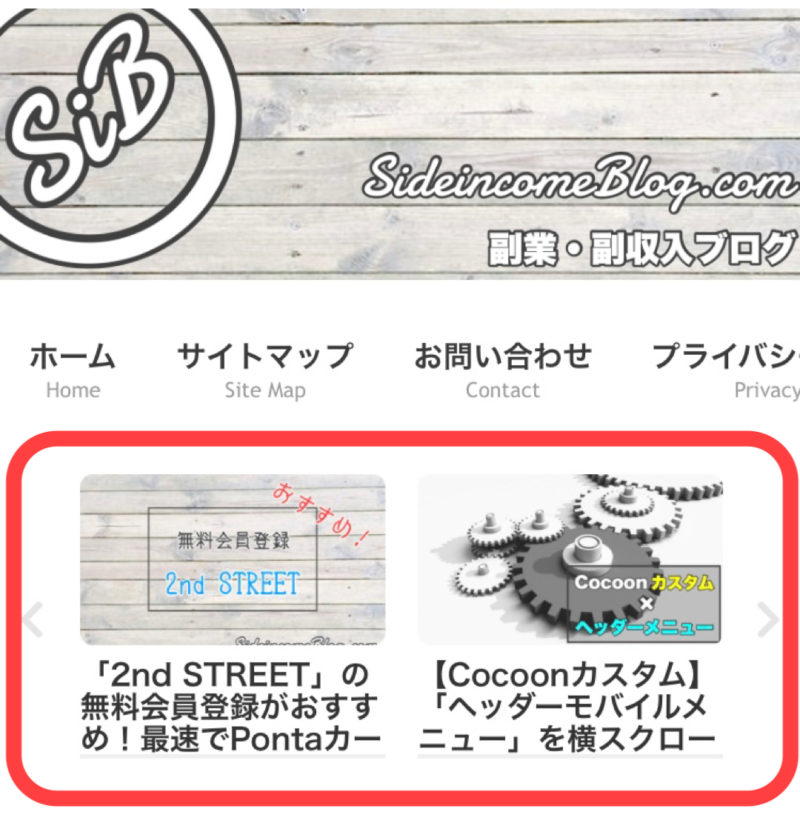
当ブログでは「カルーセル」をヘッダーメニューの下に設置してあります。今回のカスタマイズをするとどんな感じに動くのか見たい方はコチラご覧ください。
デフォルトの表示される記事が2つの場合

記事の表示数が2つでもいいのですが、スマートフォンの画面では1つ1つの記事が小さくなり見づらいため表示数を「2つ→1つ」へ変えてみます。
表示させる記事を1つにした場合

表示させる記事を1つにした方がアイキャッチ画像が見やすくなりインパクトも出ました。
それでは「カルーセル」の表示設定から進めていきます。
「カルーセル」の表示設定
まずフロントページに「カルーセル」を表示させます。
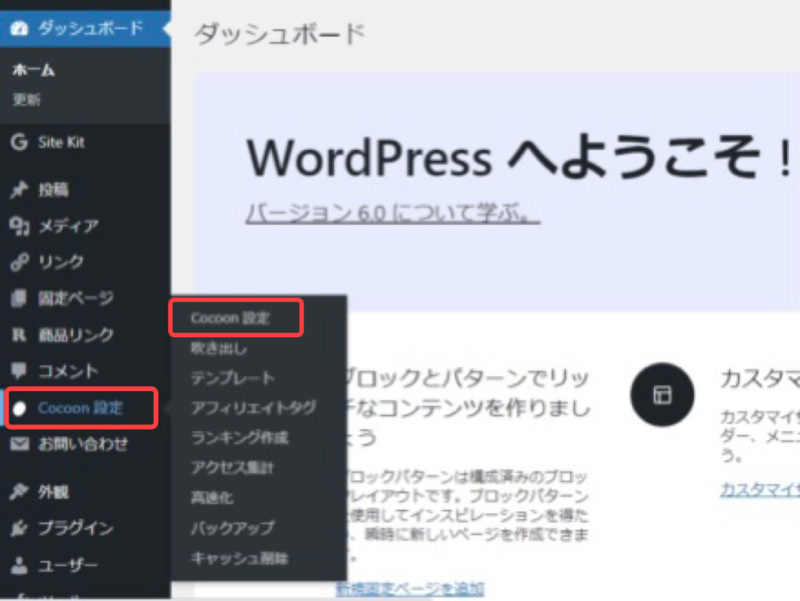
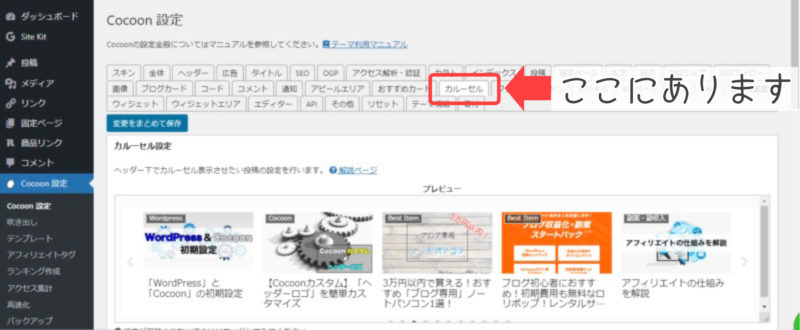
「ダッシュボード」から「cocoon設定」→「カルーセル」へ


次に「カルーセルの表示」から「カルーセル」を表示するページを設定し、「スマートフォンで表示」のところにチェックを入れます。
続いて「表示内容」を設定していきます。「人気記事」や「カテゴリー」「タグ」など表示させたい記事を選択して下さい。
他にも「カルーセルの並び替え」や「最大表示数」「枠線の表示」などありますが、お好みで設定してもらって大丈夫です。
これでフロントページに「カルーセル」が表示されました。
表示する記事数を変更するコード(コピペOK)
次にデフォルトでは「カルーセル」に表示される記事が2つになっているので「テーマのための関数」(functions php)へ下記のコードを追加して表示される記事を1つにしていきます。
「functions php」とか「コードを追加」とか聞きなれない言葉だと思いますが、コードをコピペするだけなのでとても簡単です。まず下記のコードをコピーして下さい。
//カルーセルを1枚ずつスライドする。
if ( !function_exists( 'wp_enqueue_slick' ) ):
function wp_enqueue_slick(){
if (is_carousel_visible()) {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
//Slickスクリプトの呼び出し
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
$autoplay = null;
if (is_carousel_autoplay_enable()) {
$autoplay = 'autoplay: true,';
}
$data = minify_js('
(function($){
$(".carousel-content").slick({
dots: true,'.
$autoplay.
'autoplaySpeed: '.strval(intval(get_carousel_autoplay_interval())*1000).',
infinite: true,
slidesToShow: 6,
slidesToScroll: 1,
responsive: [
{
breakpoint: 1240,
settings: {
slidesToShow: 5,
slidesToScroll: 1
}
},
{
breakpoint: 1023,
settings: {
slidesToShow: 4,
slidesToScroll: 1
}
},
{
breakpoint: 834,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
})(jQuery);
');
wp_add_inline_script( 'slick-js', $data, 'after' ) ;
}
}
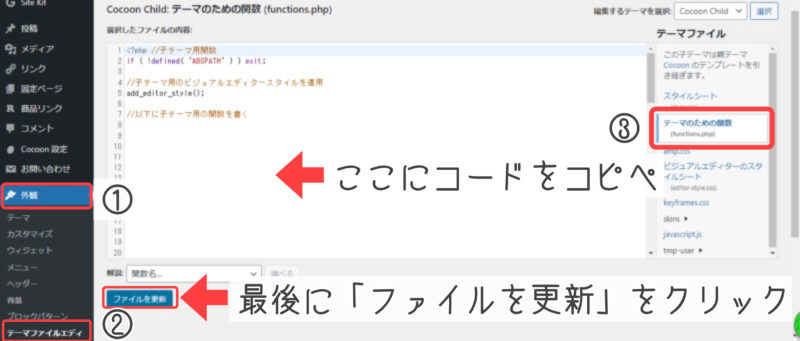
endif;続いて「ダッシュボード」から「①外観」→「②テーマファイルエディター」→「③テーマのための関数(functions php)」をクリック

「以下に子テーマ用の関数を書く」という行より下に、先ほどコピーしたコードをペーストしたら「ファイルを更新」をクリックします。
コードなどはコチラの記事を参考にさせて頂きました。
以上で「カルーセル」のカスタマイズは終了になります。これでスマートフォン表示されたとき記事の表示数が1つになっていると思います。
「カルーセル」に複数の記事を表示させるより、1つの記事だけを表示させた方がスマートフォンの画面からは見やすくなりインパクトも出て目立つようになりますよ。
他にもWordpressの「Cocoonテーマ」で簡単にできるカスタマイズを紹介しているのでよろしければこちらの記事もご覧下さい。