どうも、SiBです。
この記事は当サイトカテゴリー『Cocoon×Custom』に関連する記事をフロントページ(トップページ)の画像と共に簡単な説明とリンクを貼って見やすくまとめてみました。
カスタマイズしたい項目にすぐ飛べるようになっているので、ご活用頂けると幸いです。
ちなみに、タイトルにもある「リスティクル(listicle)」とは、「list(リスト)」と「article(記事)」をつなげた造語で主に箇条書きの記事などに用いられるらしいのですが、今回は「まとめ記事」という意味合いで使っています。
こちらの記事は全てスマートフォン(モバイル)表示の設定になります。
PCやタブレットで表示した場合、うまくカスタマイズした箇所が反映されない場合があるのでご了承下さい。
ブログを閲覧する時、全体の約7割がスマートフォンからブログを閲覧しているため、スマートフォン(モバイル)表示を作り込んでおくことはユーザーに対しても見やすいブログになり結果的に重要な設定だと思います。
※この記事にはプロモーションが含まれます。
[スポンサーリンク]
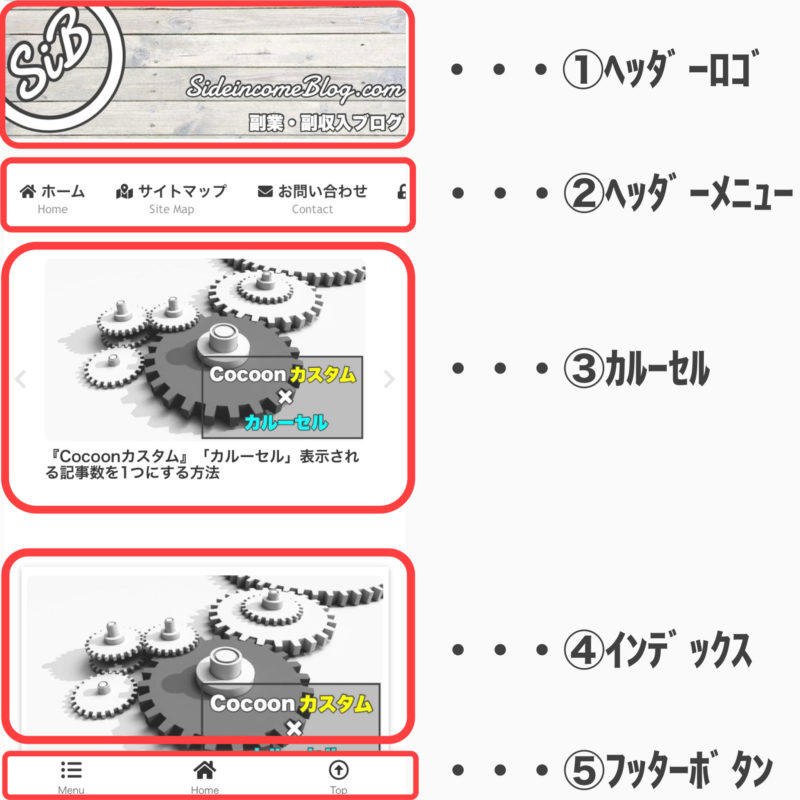
フロントページ(トップページ)
フロントページ(トップページ)の画像に各箇所の名称と下に各記事へのリンクを貼ってあります。

1.ヘッダーロゴ
サイト名、サイトロゴ:画像を作成しアップロードしたら画像を選択するだけで簡単にヘッダーロゴのカスタマイズがでる方法を紹介しています。
2.ヘッダーメニュー
ヘッダーロゴ下にあるメニュー:デフォルトの状態では2列に表示されるメニューを「スタイルシート(style.css)」へCSSコードを追加してメニューを1列に表示させて横にスクロールもできるカスタマイズ方法を紹介しています。
3.カルーセル
ヘッダーメニュー下にあるカルーセル(スライダー)記事:デフォルトの状態では記事が2つ表示される設定になっていますが「functions php」にCSSコードを追加して表示される記事を1つにして大きく表示させるよう変更するカスタマイズ方法を紹介しています。
4.インデックス
フロントページ(トップページ)に表示される記事の一覧:デフォルト設定の単調な表示から「スタイルシート(style.css)」へCSSコードを追加し有料テーマによくありそうなカード(表示記事)に陰影を付けて立体感を出すカスタマイズ方法を紹介しています。
5.フッターボタン
画面下にあるショートカットボタン:表示させるボタンを変更「Font Awesome」を使用しアイコンの変更も行いました。
※準備中