どうも、SiBです。
今回の記事はWordpress「Cocoonテーマ」で「ヘッダーロゴ(サイトのタイトル部分)」をカスタマイズする方法を紹介します。
初心者の方向けに「CSS」にコードを書いたりしなくても自分好みの「ヘッダーロゴ」を簡単に作る方法を紹介してますので、ぜひ最後まで読んでみて下さい。
※この記事にはプロモーションが含まれます。
それでは解説です。
[スポンサーリンク]
デフォルトはシンプルすぎる
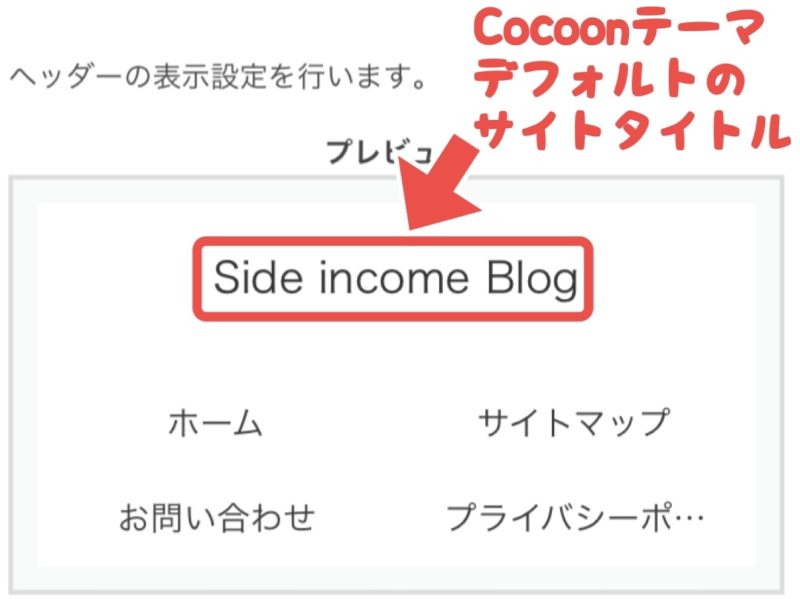
「Cocoonテーマ」デフォルトの「ヘッダーロゴ」(サイトタイトル)を見てみると、

上の画像のようにとてもシンプルなデザインとなっています。
フロントページ(サイトのトップページ)の一番最初に目に付くところでもあるので、もう少しインパクトのあるロゴにしていきたいと思います。
しかし「Cocoonテーマ」の場合、「ヘッダーロゴ」のフォントサイズを変えるだけでも「ファイルエディターのスタイルシート(CSS)」をいじらないといけません。
css=カスケーディング・スタイル・シートの略
HTMLと組み合わせて使用する言語のことです。HTMLがWEBページの構造を作成するのに対し、CSSは主に装飾(色やサイズの表示スタイル)を指定する際に使用します。
ブログ初心者の方が、いきなり「CSS」をいじるのはちょっと敷居が高いです。
なので「CSS」を使わなくても、当ブログのような

を簡単に作れる方法を紹介していきます。
下手に「CSS」をいじると最悪の場合、テーマが復旧不可能になることがあるので、よく調べてから「CSS」を使ったカスタマイズに挑戦した方が無難です。
その際は、必ずバックアップを取っておくなど対策が必要になります。
簡単!「ヘッダーロゴ」カスタマイズ
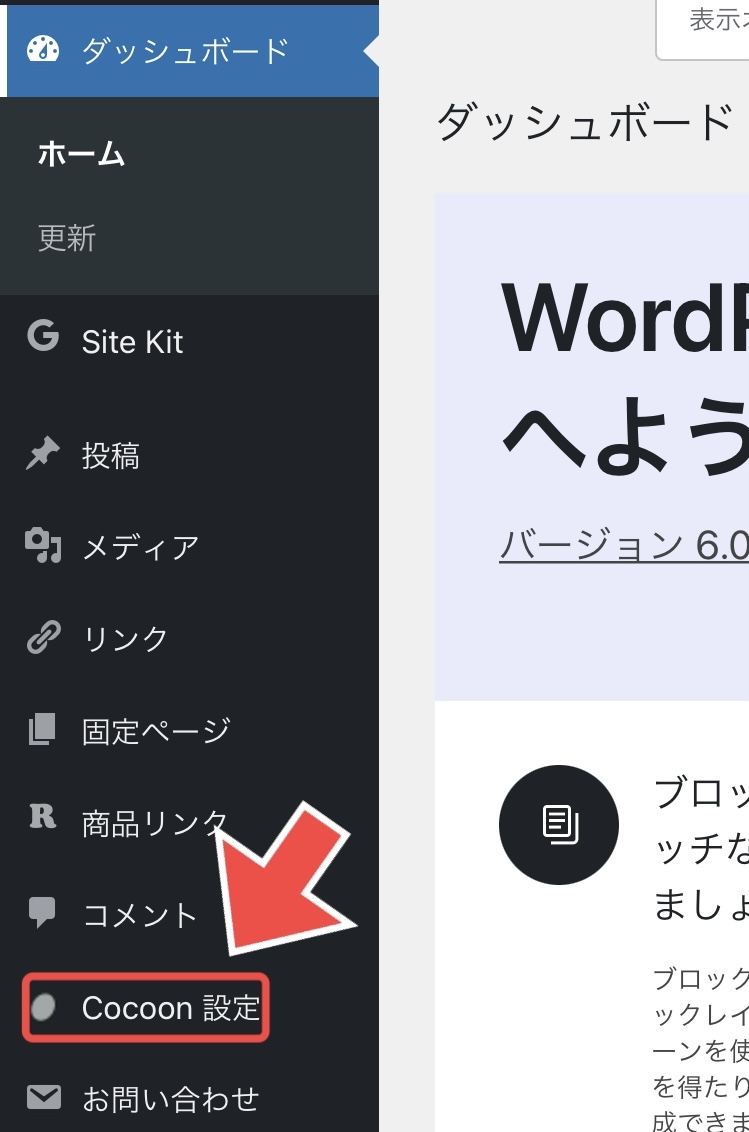
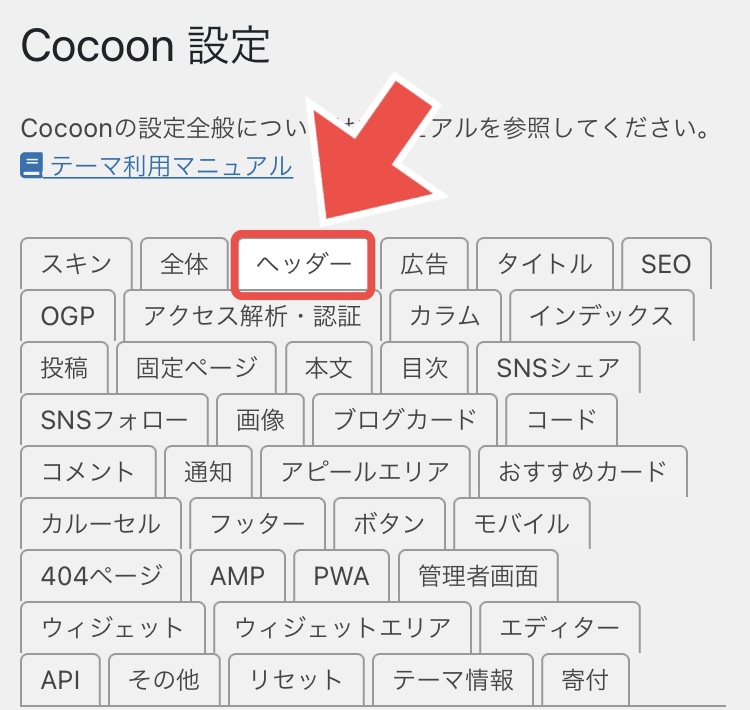
まずダッシュボードの「Cocoon設定」から「ヘッダー」をクリックします。


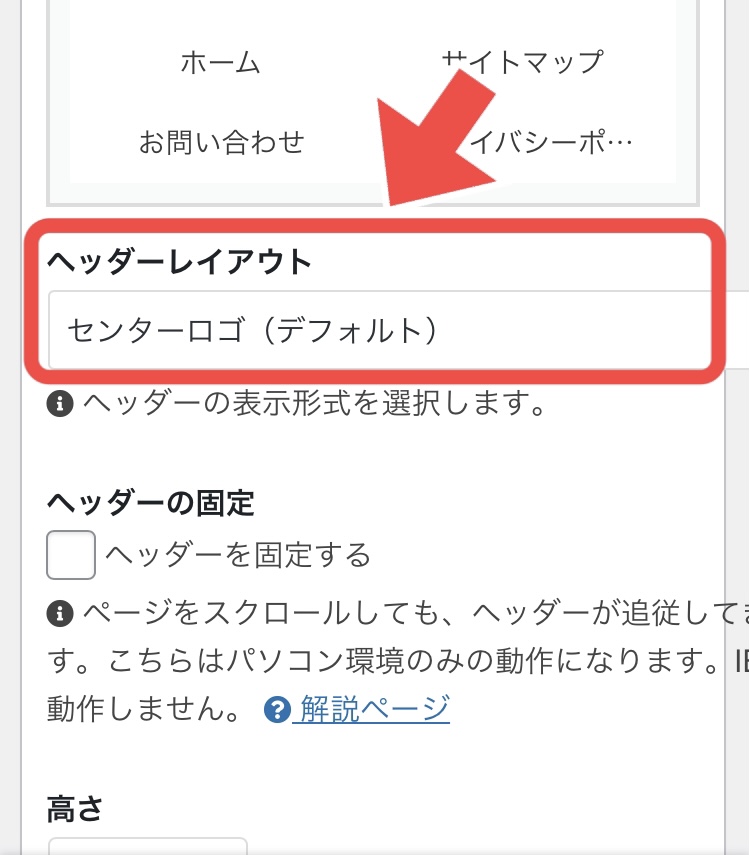
次に「ヘッダーレイアウト」をクリックします。

「センターロゴ(デフォルト)」になっていますが、ここでは「ヘッダーメニュー」の位置を決める設定になります。
例えば「センターロゴ(トップメニュー)」に設定すると、「ヘッダーロゴ」の上に「ヘッダーメニュー」が表示されます。
僕の場合、「ヘッダーロゴ」の下にメニューが欲しかったので「センターロゴ(デフォルト)」に設定ししています。
ちなみに「トップメニュー」や「トップメニュー小」を選ぶと「ヘッダーロゴ」が小さく表示されます。
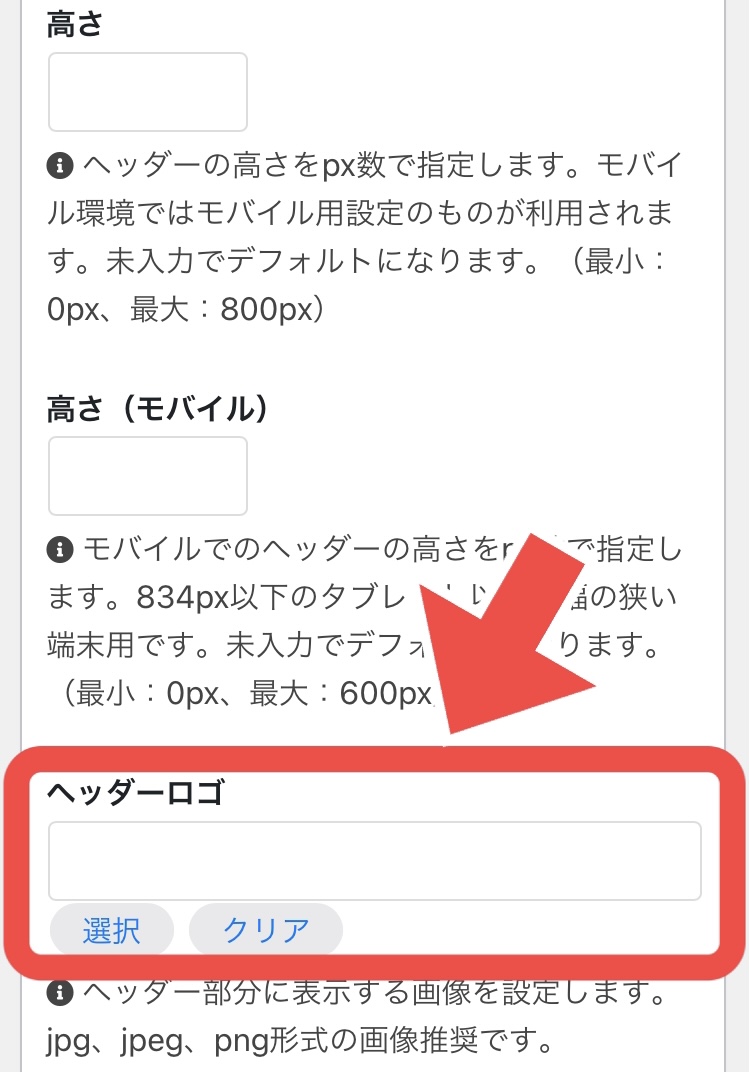
次に「ヘッダーロゴ」の画像を選択します。

ここへあらかじめ作っておいた「ヘッダーロゴ用の画像」をアップロードします。
「ヘッダーロゴ」用の画像を作成する
「Cocoon設定」で行うことは「ヘッダーロゴ」をアップロードするだけになります。
なので「ヘッダーロゴ」としてアップロードする画像を、あらかじめ用意しておく必要があります。
アイキャッチ(サムネイル)画像を作るときと同じ要領で画像に文字やタイトルを入れていきます。
サイトのタイトルまたはキャッチフレーズを好みのフォント、文字サイズで画像に入れることができるのである程度思い通りに「ヘッダーロゴ」が作れると思います。
アイキャッチ画像を作ったことがあれば、特に問題なく自分好みの「ヘッダーロゴ」を作れると思います。
アイキャッチ画像を作ったことが無くても「CSS」をいじるより、簡単に画像編集できるソフトやアプリがたくさんあるので使いやすいアプリを使用すれば思ったより簡単に作れると思います。
アイキャッチ画像を作るなら「CANVA」が有名ですが、僕は「Phonto」というスマホアプリでアイキャッチ画像もヘッダー画像も作っています。
この方法なら「CSS」にコードを書き込む必要もないので、ブログ初心者の方でもチャレンジしやすいカスタマイズだと思います。
Cocoonデフォルトの「ヘッダーロゴ」だと少し物足りないな、と思ったらぜひ「ヘッダーロゴ」を作ってみて下さい。
他にもたくさん画像編集アプリはあるので、自分が使いやすいアプリを見つけてぜひ思い通りの「ヘッダーロゴ」を作ってみて下さい。
他にもWordpressの「Cocoonテーマ」で簡単にできるカスタマイズを紹介しているのでよろしければこちらの記事もご覧下さい。