どうもSiBです。
今回のカスタムはWordpress「Cocoonテーマ」でスマートフォン表示(モバイル表示)のとき、フロントページに「ヘッダーモバイルメニュー」を表示させると同時にメニューを1列に表示させ横スクロールにする方法を紹介します。
手順としては「ヘッダーモバイルメニュー」の表示設定をしたあと「スタイルシート(style.css)」にコードをコピペするだけです。
簡単にカスタマイズできると思いますので、ぜひ挑戦してみて下さい。
今回のカスタマイズは「テーマファイルエディタ」から「スタイルシート(style.css)」にコードを書き込んでいきます。「スタイルシート(style.css)」へコードを書き込む前に必ずバックアップを取っておいて下さい。
当ブログも同じ設定にしているので、どんな感じに表示されるのか実際に見たい方はフロントページを参考にしてみて下さい。
※また、PC表示は違う表示設定にしてありますのでご了承下さい。
※この記事にはプロモーションが含まれます。
それでは解説です。
[スポンサーリンク]
今回のカスタマイズをするとこうなります
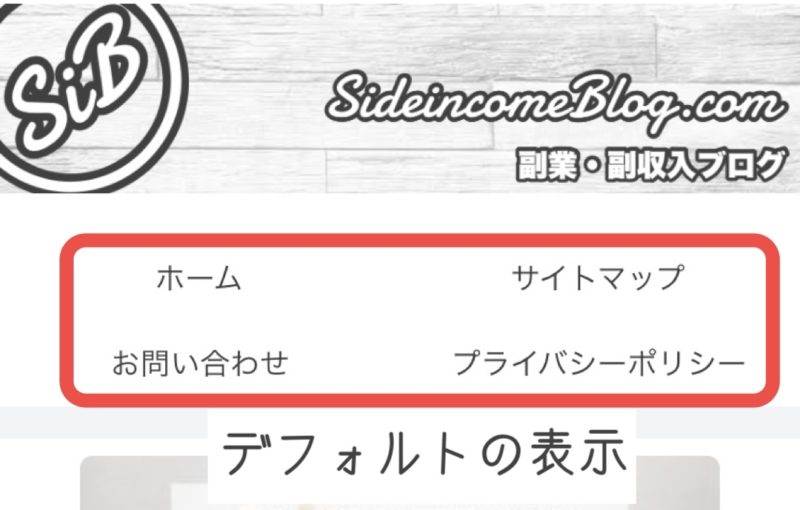
デフォルト表示の場合

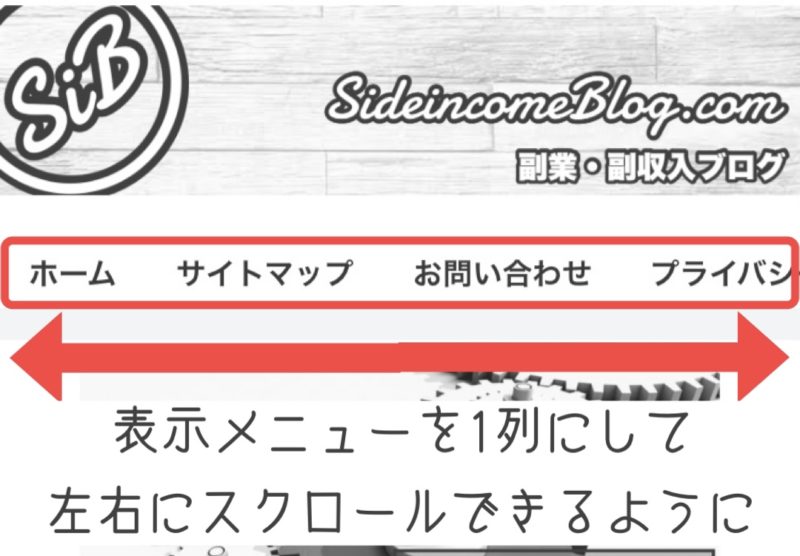
カスタマイズ後の表示

「ヘッダーモバイルメニュー」が1列にまとまるのでメニュー周りがスッキリをまとまり、横スクロールもできるのでユーザビリティの向上にも役立ちます。
Webサイトやアプリ、ソフトウェアなどで利用される言葉で、ユーザー(読者)に対してサイトやアプリを「見やすく」「使いやすく」整えることです。
ユーザー(読者)がわかりやすく、簡単に操作できることを「ユーザビリティが高い」といわれます。
「ヘッダーモバイルメニュー」を表示させる
まず、フロントページ(トップページ)に「ヘッダーモバイルメニュー」を表示させます。
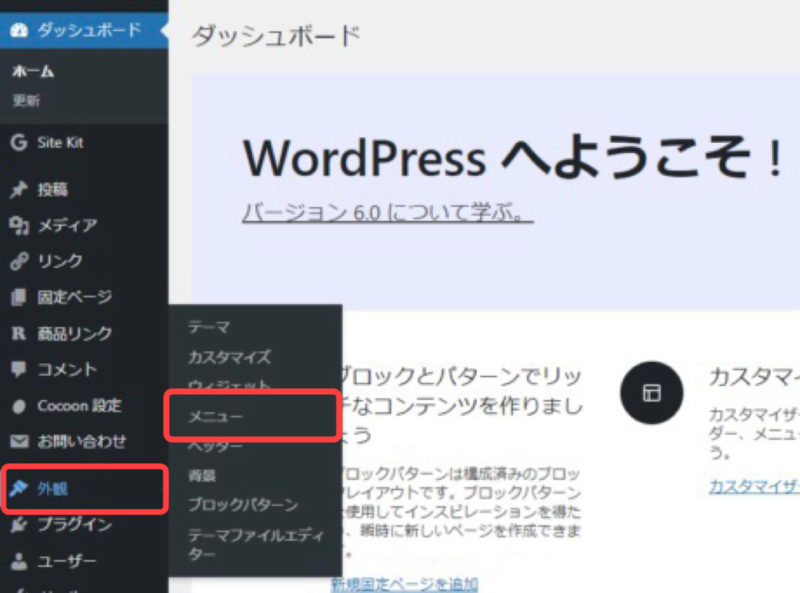
「ダッシュボード」から「外観」→「メニュー」を選びます。

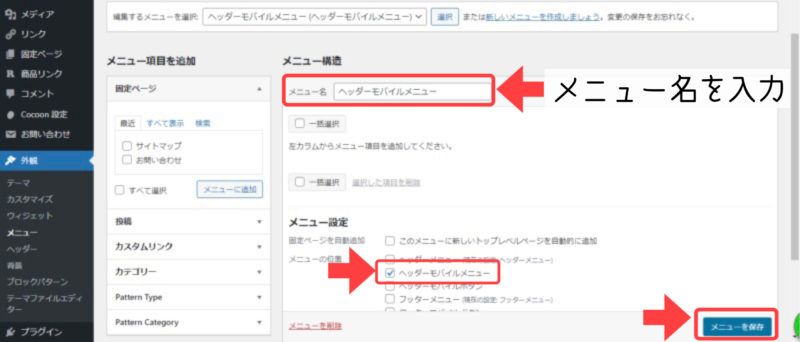
続いて、新しくメニューを作成するので「メニュー名」に「ヘッダーモバイルメニュー」と入力し「ヘッダーモバイルメニュー」の項目にチェックを入れ「メニューを保存」をクリックします。

次に「ヘッダーモバイルメニュー」に表示させるコンテンツを選択していきます。
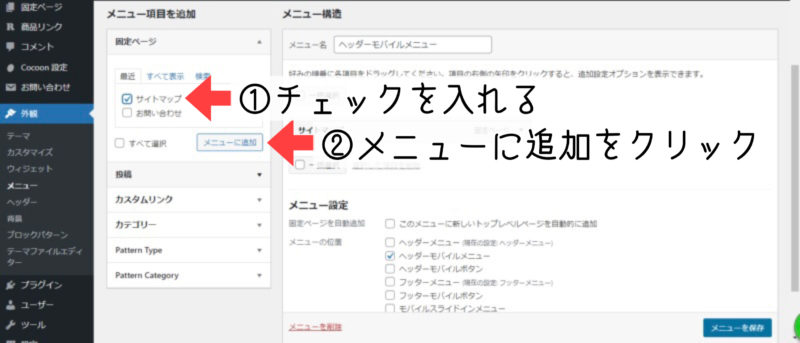
先ほどと同じように「外観」→「メニュー」から①「メニュー項目を追加」の下にある項目にチェックを入れ②「メニューを追加」をクリックします。

「固定ページ」以外にも「投稿ページ」や「カスタムリンク」「カテゴリー」など色々と選択できます。
今回は「サイトマップ」を選択しています。

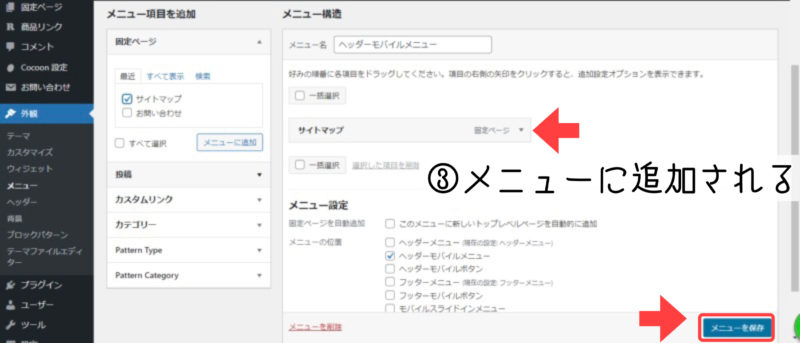
「メニューに追加」をクリックすると右にある「メニュー構造」の下の欄へ追加されます。
「ヘッダーモバイルメニュー」に表示させたいコンテンツを選択し終えたら、右下の「メニューを保存」をクリックして「ヘッダーモバイルメニュー」の設定は完了です。
これでフロントページに「ヘッダーモバイルメニュー」が追加されたと思います。
スタイルシート(CSS)へコードをコピーする
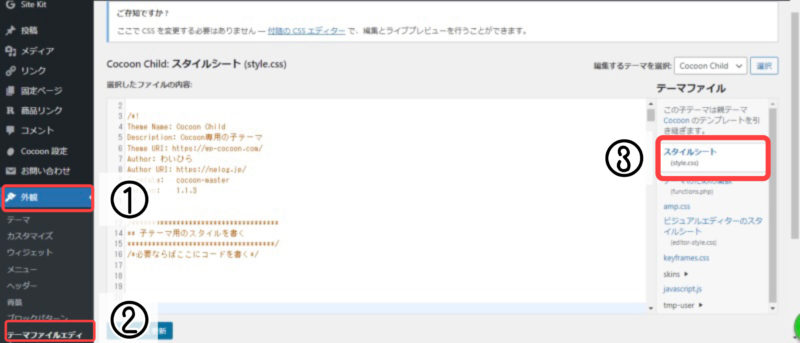
次に「テーマファイルエディタ」から「スタイルシート」(style.css)にコードを書き込みます。
CSS=カスケーディング・スタイル・シートの略
HTMLと組み合わせて使用する言語のことです。HTMLがWEBページの構造を作成するのに対し、CSSは主に装飾(色やサイズの表示スタイル)を指定する際に使用します。
「ダッシュボード」から①「外観」→②「テーマエディター」→③「スタイルシート」(style.css)を選択します。

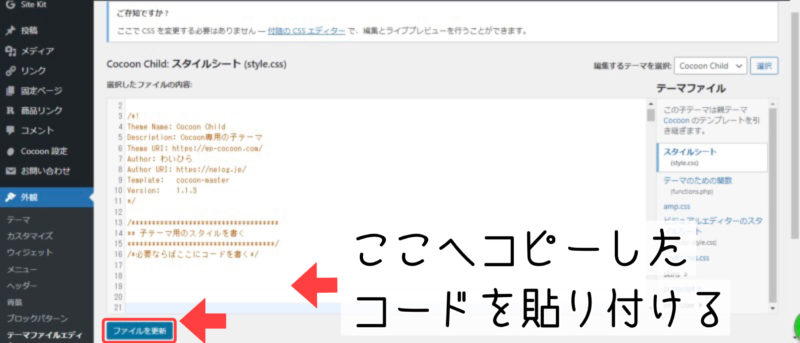
「スタイルシート」(style.css)内に下記のコードをコピペし「ファイルを更新」をクリックして完了です。
/*スマホメニューを横スクロール*/
#header-container .navi-in > ul li {
height: auto;
font-weight: 600;
line-height:1.3;
}
#header-container #navi a{
color:#3a3a3a; /* 文字色 */
padding:0.8em 1em;
}
#header-container #navi a:hover{
color:#a3a3a3; /* マウスホバー時の文字色 */
}
#header-container .navi-in > ul > .menu-item-has-children > a::after {
top: 0.8em;
font-size: 1.2em;
font-weight: 600;
}
#header-container .sub-menu .caption-wrap{
padding-left:1em;
}
.navi-in > ul .menu-item-has-description > a > .caption-wrap{
height:auto;
}
@media screen and (max-width: 1030px){
#header-container .menu-mobile{
display:none;
}
.navi-in > .menu-mobile{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
overflow-x: scroll;
white-space: nowrap;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
#header-container #navi a{
font-size:1em;
padding: 1em 1em;
}
#header-container .navi-in > ul > .menu-item-has-children > a::after{
display:none;
}
#navi .navi-in > .menu-mobile li {
height: auto;
line-height: 0;
}
.mblt-header-mobile-buttons {
margin-top: 53px;
}
}
これで「ヘッダーモバイルメニュー」が横1列に表示され、横スクロールもできるようになったと思います。
コチラの記事を参考にさせて頂きました。
さらに英語表記を付け加える
「ヘッダーモバイルメニュー」に英語表記を追加して、少しだけかっこよく表示する方法も紹介します。
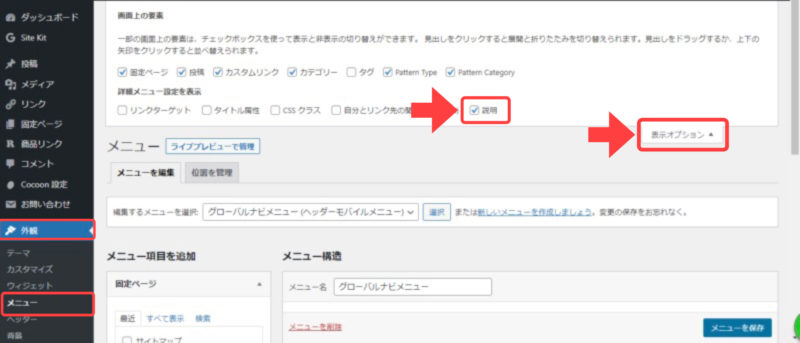
「ダッシュボード」から「外観」→「メニュー」→上部にある「表示オプション」をクリック

すると各種項目が表示されるので、その中から「説明」の項目にチェックを入れます。
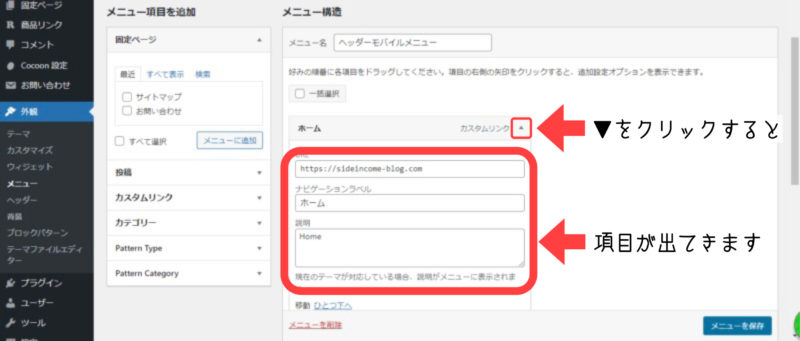
続いて「ヘッダーモバイルメニュー」で選択したコンテンツに「説明欄」が出てくるのでそこに英語表記を入力し「メニューを保存」をクリックします。

例えば「ホーム」の説明欄に「Home」と入力すると下の「ヘッダーモバイルメニュー」のように英語表記が追加されます。

どんな感じに表示されているか、実際に見たい方はフロントページをご覧下さい。
いかがだったでしょうか?ブログ初心者の方がいきなりCSSをいじるのは少し敷居が高く感じますが、コードをコピペするだけの簡単なカスタマイズでブログ全体の雰囲気がだいぶ変わると思います。
今後も簡単にできるCocoonのカスタマイズ方法を記事にしていくので他の記事も読んでみて下さい。