どうも、SiBです。
今回の記事は「スタイルシート(style.css)」へコードを書き込み「インデックス表示記事(フロントページに表示される記事)」に有料テーマでよくありそうな「影を付けて立体感を出す」カスタマイズになります。
「インデックス」の設定画面から記事の表示形式や表示数など色々と設定ができますが、今回は参考として当ブログの「インデックスの表示設定」を紹介したいと思います。
この記事の通り設定を行うと「インデックスの表示記事」が当ブログフロントページ(トップページ)のようなデザインになります。
「スタイルシート(style.css)」へコードを書き込む前に必ずバックアップを取って下さい。
※この記事にはプロモーションが含まれます。
それでは解説です。
[スポンサーリンク]
インデックスとは?
まず始めに「インデックス」とはなにかを簡単に説明します。
冒頭でも触れていますが、ざっくり言うとフロントページ(トップページ)に表示される記事一覧のことです。
目に付きやすい場所に表示されるので、新着記事を表示させたりカテゴリーごと表示させたりして読者に表示させたい記事(見てほしい・読んでほしい記事)を選んで表示させると効率的です。
インデックス表示の設定
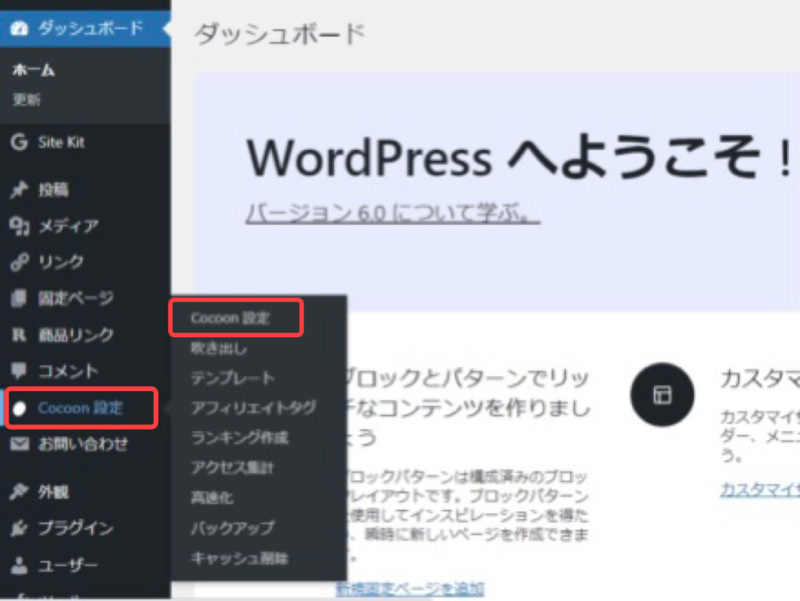
まずは「Cocoon設定」の「インデックス」から設定していきます。


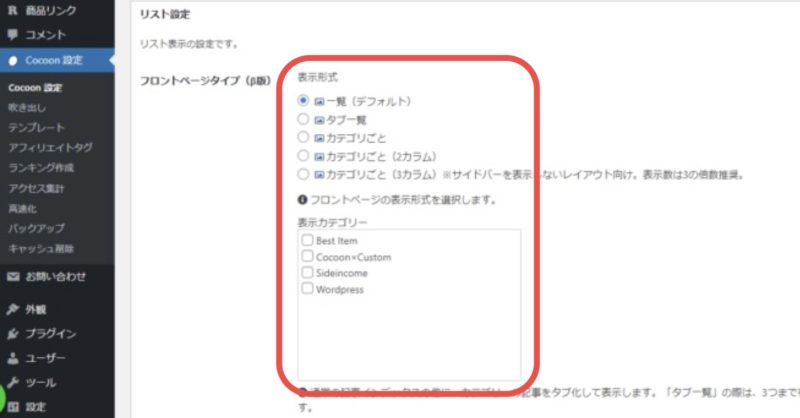
次に「フロントページタイプ」の「表示形式」から、
の設定ができます。
当ブログの設定では「一覧(デフォルト)」にチェックを入れます。

「表示形式」の下にある「表示カテゴリー」のチェック項目にチェックを入れることで表示させたいカテゴリーを任意で表示できるようになります。
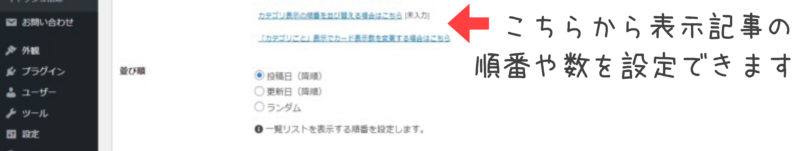
他にも「表示記事の順番」を並び替えたり、「表示記事の数」を変更することもできます。

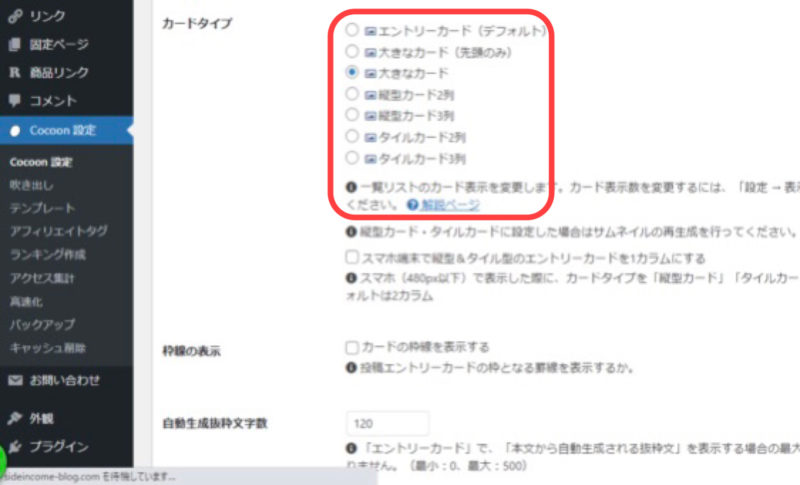
次に「カードタイプ」から、
の設定ができます。
当ブログの設定では「大きなカード」にチェックを入れます。

他にも「スマホ端末で縦型&タイル型のエントリーカードを1カラムにする」や「カードの枠線を表示する」などの項目がありますが、特にチェックを入れなくても大丈夫です。

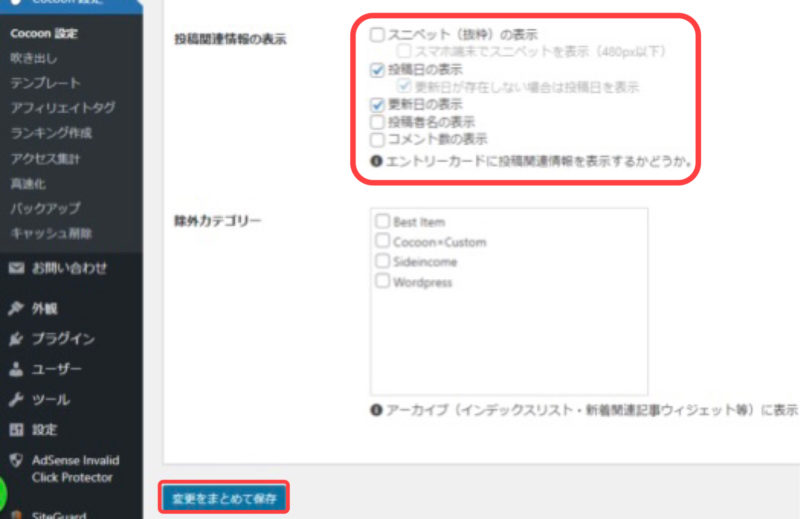
「投稿関連情報の表示」のチェック欄は「投稿日の表示」「更新日の表示」のみチェックを入れ他はチェックを外してあります。
記事の本文から抜粋された文のことでタイトルの下に表示される文章のことです。
今回のカスタマイズで「スニペット」の表示をすると抜粋文でカード内が詰まってしまい見栄えが悪くなるので表示をしない設定にします。
ただ「スニペット」の発音の仕方はわからない…
最後に「変更をまとめて保存」をクリックして「インデックスの表示設定」は終了です。
スタイルシート(style.css)へコードをコピペ
続いて「スタイルシート(style.css)」へコードをコピペしていきます。
「スタイルシート(style.css)」へコードを書き込む前に必ずバックアップを取って下さい。
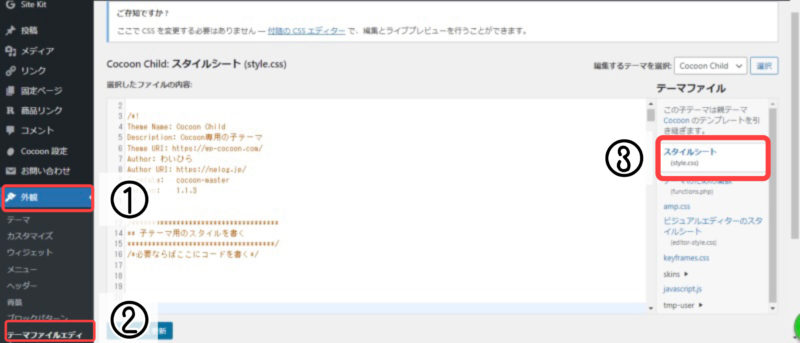
「ダッシュボード」の①「外観」から②「テーマファイルエディター」→③「スタイルシート(style.css)」へ

「スタイルシート(style.css)」へ下記のコードをコピペします。
/* インデックス記事に影を付ける */
.entry-card-wrap {
box-shadow: 0 0 5px 0 rgba(0,0,0,.1), 0 3px 5px 0 rgba(0,0,0,.2);
}コチラの記事を参考にさせて頂きました。
コードをコピペしたら「ファイルを更新」をクリックして終了です。
以上で「インデックス表示設定」のカスタマイズは全て終わりになります。
いかがでしたか?細かい所ですがインデックス記事に影が付くことにより立体的に見えるので単調な表示形式から少し見栄えがよくなったと思います。
他にもWordpressの「Cocoonテーマ」で簡単にできるカスタマイズを紹介しているのでよろしければこちらの記事もご覧下さい。