どうも、SiBです。
この記事では「Wordpress」のインストールが完了して今から記事を投稿するという方向けの記事です。
この記事の前半では「Wordpress」の初期設定を
後半では「Wordpress」のテーマ「Cocoon」の設定の解説をしています。
「Cocoon」の設定から見たいという方は下の「Index」から「Cocoonの設定」へジャンプして下さい。
※この記事にはプロモーションが含まれます。
それでは解説です。
[スポンサーリンク]
「Wordpress」の初期設定
初期設定を簡略化しているところもあるので、解説していない箇所は設定しない、またはデフォルトの状態でも大丈夫なところです。
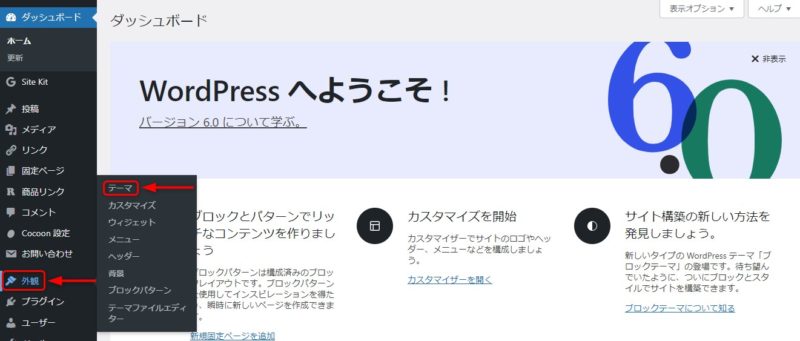
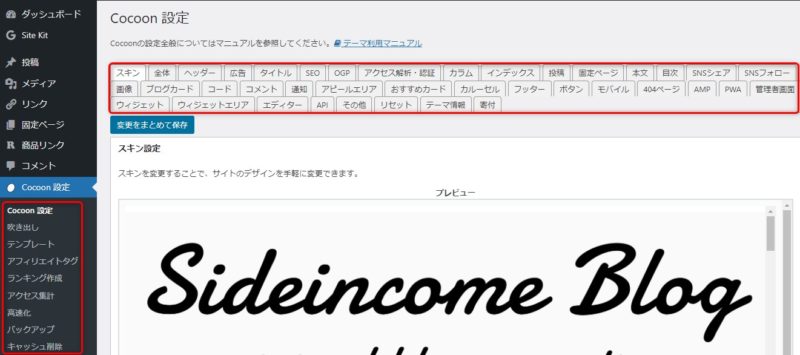
「Wordpress」の設定は「ダッシュボード」左にあるメニュー(赤枠部分)から行います。

テーマ
「外観」→「テーマ」をクリック

※当サイトのテーマが「Cocoon」のため「Cocoon」のテーマの設定方法の解説になります。
公式ページの方でも詳しくインストール方法など解説してあるのでよろしければ参考にして下さい。
インストールする順番は
「親テーマ(cocoon-master)」→「子テーマ(cocoon-child)」
の順にインストールして下さい。
「親テーマ(cocoon-master)」のインストール
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイル選択」→「cocoon-master.zip」をインストール
「子テーマ(cocoon-child)」のインストール
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイル選択」→「cocoon-child-master.zip」をインストール
「子テーマ(cocoon-child)」の方を「有効化」しましょう。
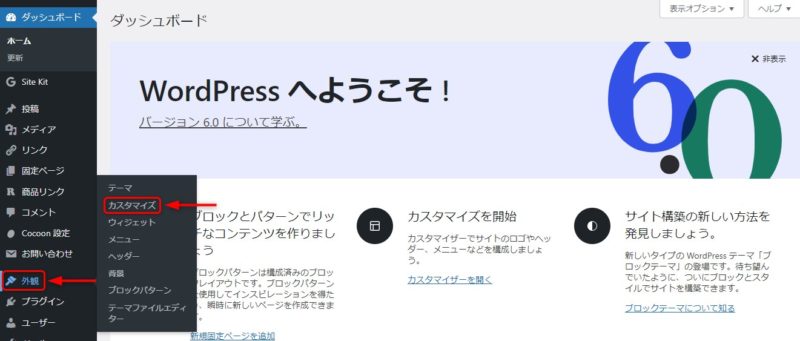
カスタマイズ
「外観」→「カスタマイズ」をクリック

「サイト基本情報」から「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」の設定・変更をします。
「サイトのタイトル」自身のサイトのタイトルを設定・変更します。
「キャッチフレーズ」特に決まっていない場合は空白でも大丈夫です。
「サイトアイコン」「ファビコン」画像を設定・変更します。
「ファビコン」とは?WEBでページを開いたときタブの部分に表示されるサイトアイコンのことです。

プラグイン
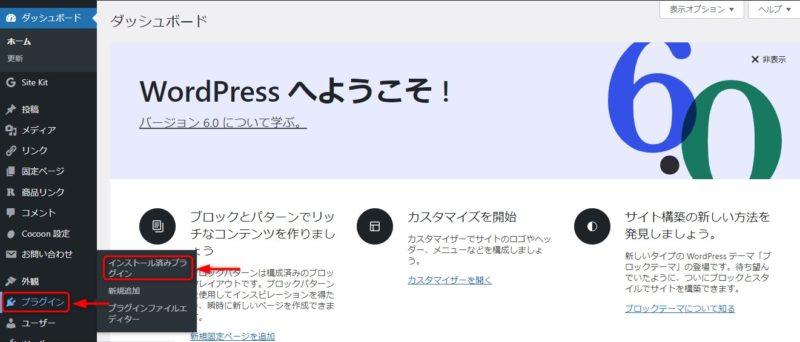
「プラグイン」→「インストール済みプラグイン」をクリック

ここでプラグインの「有効化」や「無効化」「削除」などができます。
「Hello Dolly」という不要な初期プラグインがあるので削除を行います。
プラグインは入れすぎるとサイトが重くなったりプラグイン同士が干渉して不具合につながる可能性があるので、「有効化」「無効化」と選択できますが、基本的に「無効化」にするなら「削除」した方がいいです。「有効化」しているプラグインだけを残すようにしましょう。
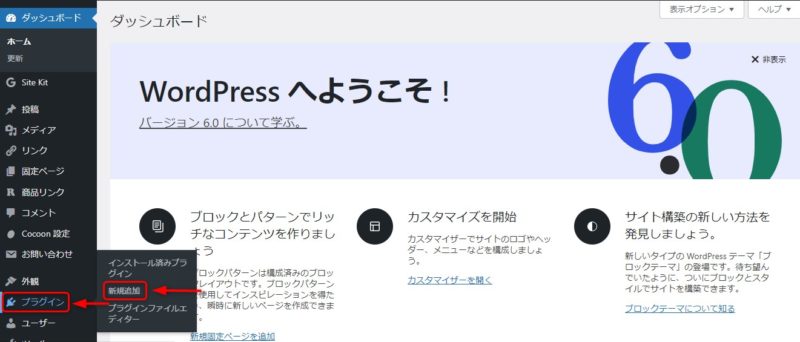
「プラグイン」→「新規追加」をクリック

以下のおすすめプラグインを「新規追加」していきます。
「Contact Form 7」
お問合せフォームを作成することができるプラグインです。
「SiteGuard」
セキュリティーを強化してくれるプラグインです。
「EWWW Image Optimizer」
自動で画像を圧縮してサイトを軽くしてくれるプラグインです。
簡単になりましたがプラグインに関しては追記または別の記事で取り上げます。
プロフィール
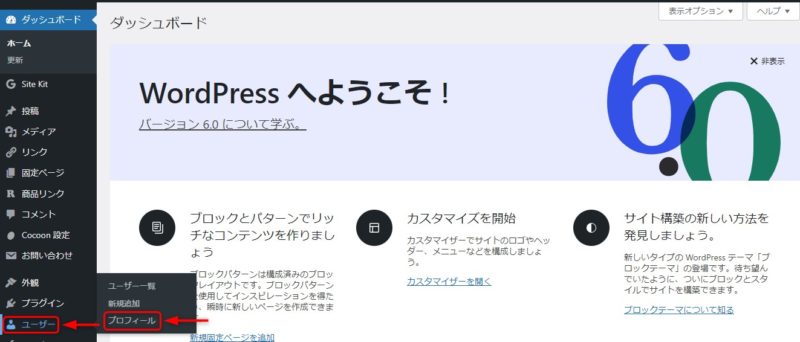
「ユーザー」→「プロフィール」をクリック

「ニックネーム」投稿者名などで表示される名前です。
「メール」パソコン用のメールアドレスを登録します。サイトにコメントが付いたりお問い合わせなどがこのアドレスに通知がきます。
TwitterやInstagramなどのアカウントと連携させる場合も「プロフィール」から設定できます。
「プロフィール情報」自身の自己紹介を入力します。
「プロフィール写真」写真やイラストなど自身のプロフィール写真を設定します。
一般
「設定」→「一般」をクリック

「Wordpressアドレス」「サイトアドレス」を確認・設定
レンタルサーバー経由でWordpressをインストールするとURLの最後に「/wp」が付くことがあるので「/wp」は外しておいて下さい。
SSLの設定をしたあとはサイトアドレスを「http://~」から「https://~」にするのを忘れずにしましょう。
ロリポップ!独自SSL 詳細はこちら
パーマリンク
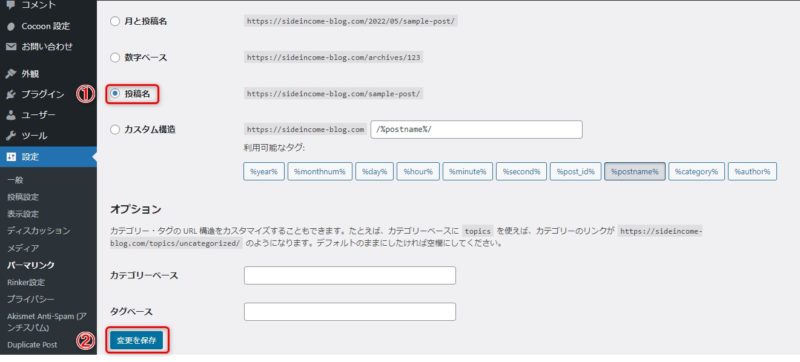
「設定」→「パーマリンク」をクリック

「パーマリンク」とは記事毎に設定されるURLのことでこの「パーマリンク」を設定すると今まで書いた記事のURLが全て変更されます。URLが変更されるとGoogle検索がリセットされてしまいアクセスが急激に減ってしまう可能性があります。なので最初の記事を書く前に設定しておくことをおすすめします。

「投稿名」を選択して「変更を保存」します。
「パーマリンク」を「投稿名」に設定すると記事のURLが日本語表記になります。日本語表記のままだと誤表記されてしまう可能性があるため記事を投稿する前に日本語表記の部分を英語に変えましょう。
※英語表記を難しく考えることもありません。記事のタイトルが日本語表記になっているだけなので記事を投稿する前に日本語になっているURLの英語を検索してそのままコピペするだけです。
SSL
「設定」→「SSL」をクリック

レンタルサーバーごとSSLの設定方法が違うのでレンタルサーバーがロリポップ!![]() の場合は下記の公式ページを参考にして下さい。
の場合は下記の公式ページを参考にして下さい。
ロリポップ!独自SSL 詳細はこちら
「Cocoon」の設定
ここからは「Cocoon」の設定を解説していきます。デフォルトのままで大丈夫な設定や、自分がまだしっかり設定できていない項目はうまく解説できないので現在までに設定した項目やおすすめ設定を紹介をしていきます。※順次更新していく予定です。
公式ページの方でも詳しく解説してありますのでよろしければ参考にして下さい。
「Cocoon設定」は赤枠で囲ってある部分から設定できます。かなりの項目があります。

スキン
僕はデフォルトのままにしていますが非常に多くのスキンがあります。
選択するだけでサイトの見た目を簡単に変更できます。
デフォルトのままにしている理由としては、デフォルトで設定できる項目がスキンを使用すると設定できなくなることがあるので、一応デフォルトのままにしています。
全体
ページ全体の表示に関する設定です。
サイトのキーカラーやサイトフォント、サイト背景色からサイドバーの設定まで多くの設定ができます。
僕は「全体」の設定にある「サイトフォント」の設定でサイト全体の「文字色」を黒ではなく少しでも目に優しくなるように灰色の設定にしています。参考までに数値は「#3a3a3a」です。
ヘッダー
ヘッダーのロゴ画像や背景色の設定をします。
自身のサイトのロゴを変更するだけでかなりオリジナリティが出せます。
ヘッダーのフォントを変えたい場合、ファイルエディターなどコードを入れて変更しなくてはなりません。少し面倒なので僕はアイキャッチを作る感じでヘッダーの画像に文字も入れてそのまま画像のみの表示にしています。
詳しくはコチラ
ヘッダーロゴ下にある「ヘッダーメニュー」をカスタマイズした記事もあるのでよろしければどうぞ
OGP
サイトトップ画像の変更を行います。
TwitterやInstagramなどへ自身のサイトのURLを貼った際デフォルトの状態だと「Cocoon」の画像になってしまいますが設定しておけば任意の画像を表示できるようになります。
Twitterの場合、サイトトップ画像を設定した後Twitter側でもカードの読み込みをしないと設定した画像が反映されません。
インデックス
フロントページの投稿記事のレイアウトを設定できます。
並び順だったりカードタイプ、投稿日や表示するカテゴリーまで設定できます。
当ブログの場合は「投稿関連情報の表示」から「スニペット(抜粋)」「投稿者名の表示」のチェックを外し他の設定はデフォルトにしています。
本文
一番下にある「投稿情報表示設定」の「投稿者名の表示」のチェックを外すと記事の一番下にニックネームが表示されなくなります。
また「記事を読む時間」にチェックを入れれば記事の最初に「この記事は何分で読めます。」という表示を追加できます。
目次
記事に見出しを2個以上入れると自動的に目次が表示されますが、その目次に関わる設定です。
目次の表示・非表示設定、目次の名前や表示設定まで細かく設定できます。
SNSシェア・フォロー
各種SNSに関わる設定です。
各種SNSのシェアボタン・フォローボタンの設定や記事のトップまたはボトムの表示設定どのページに表示するのかなど細かく設定できます。
カルーセル
カルーセル(スライダー)に関する設定です。
コチラの記事で表示数を変更する方法を解説しています。
高速化←おすすめ設定
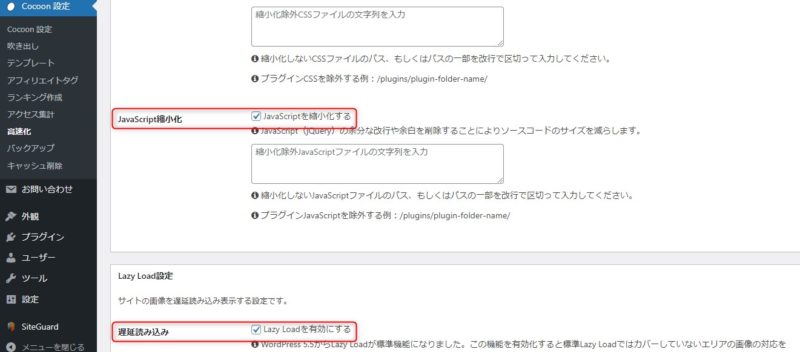
「cocoon設定」→「高速化」をクリック
下記のように5か所チェックを入れて下さい


「Cocoon」は標準でサイト高速化の機能が付いていますので他のサイト高速化プラグインを入れなくても大丈夫です。
※Wordpressが6.0へバージョンアップした際にサイトを高速化するプラグインを入れていたら逆にサイトが遅くなったこともあったのでプラグインは必要ないと思います。
最後に

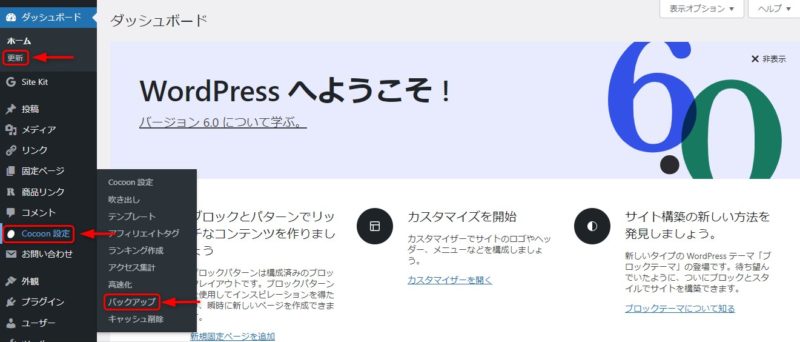
そして「ホーム」下の「更新」をしてテーマやプラグインの更新が終われば設定は以上になります。